Inni
Properties in the palm of your hand.
Properties in the palm of your hand.
Overview
Real estate investment is an increasingly popular way for individuals to achieve financial security. It is an exciting and emotional experience, but often complicated. While there are plenty of blogs and agencies providing information, often, buyers new to the market may struggle to get started without professional guidance and waste time viewing properties out of their range. This web app will provide them with the expertise needed to get started efficiently.
Project: Design a responsive web app that provides property buyers with information on properties of interest as part of the CareerFoundry UI for UX Designers course program
My role: UI Designer
Timeline: 7 weeks
Tools: Figma, Adobe Illustrator, Adobe Photoshop, Usability Hub
My role: UI Designer
Timeline: 7 weeks
Tools: Figma, Adobe Illustrator, Adobe Photoshop, Usability Hub
Inspiration Phase: Understand
Problem Statement
New, small-scale property buyers who are looking to invest for additional income or financial security need a way to conduct property searches, at home or on the go because they want to get a feel for a place by viewing first comprehensive information about the property and its neighborhood before spending time on-site.
We will know this to be true when we see that users are saving properties on their saved lists and when they are getting in contact with real estate agents to book viewings.
Conceptualization Phase 1: POV
User Persona
Bio
Name: Rashida
Quote: “I want to provide my family with financial security. I’ve been considering buying property for a while, and am looking for a tool that can help me find what I’m looking for, quickly!”
Job Title and Experience: As an IT consultant for a growing tech company, Rashida is frequently on the go, and often holds meetings by phone in her car while driving. She is good at multitasking and relies heavily on technology to help her with this.
Demographics:
Age: 42
Gender: Female
Education: Bachelor’s in Computer Science and Master’s in Advanced Computer Systems
Marital Status: Married with 2 children
Goals:
Rashida makes a good living and wants to invest in property in the city for increased financial security for her family.
She wants to find the right information for fast decision-making.
She wants a tool to help her find the right properties so as not to waste her time.
Tasks:
As she is new to real estate, she wants a tool that is easy to use and that will help her find the property she’s looking for.
Search for properties, inputting criteria relevant to what she’s looking for
Easily view and return to listings she’s interested in
Receive relevant and comprehensive information about properties
Environment:
Physical: Rashida lives with her family in a city in Berlin and spends most weekends in the countryside.
Social: She likes hiking with her family and playing basketball with old colleagues and friends from college. A colleague recently invested in property and suggested Rashida look into it, too.
Technological: As a computer science graduate, she describes herself as highly competent with technology. She is always on top of the latest trends in tech and always has the latest model of smartphone. She uses online tools regularly to help schedule her work, social life and communicate with friends, family, clients, and colleagues. The tools she uses are functional, easy to use, and intuitive.
Conceptualization Phase 1: POV
User Stories
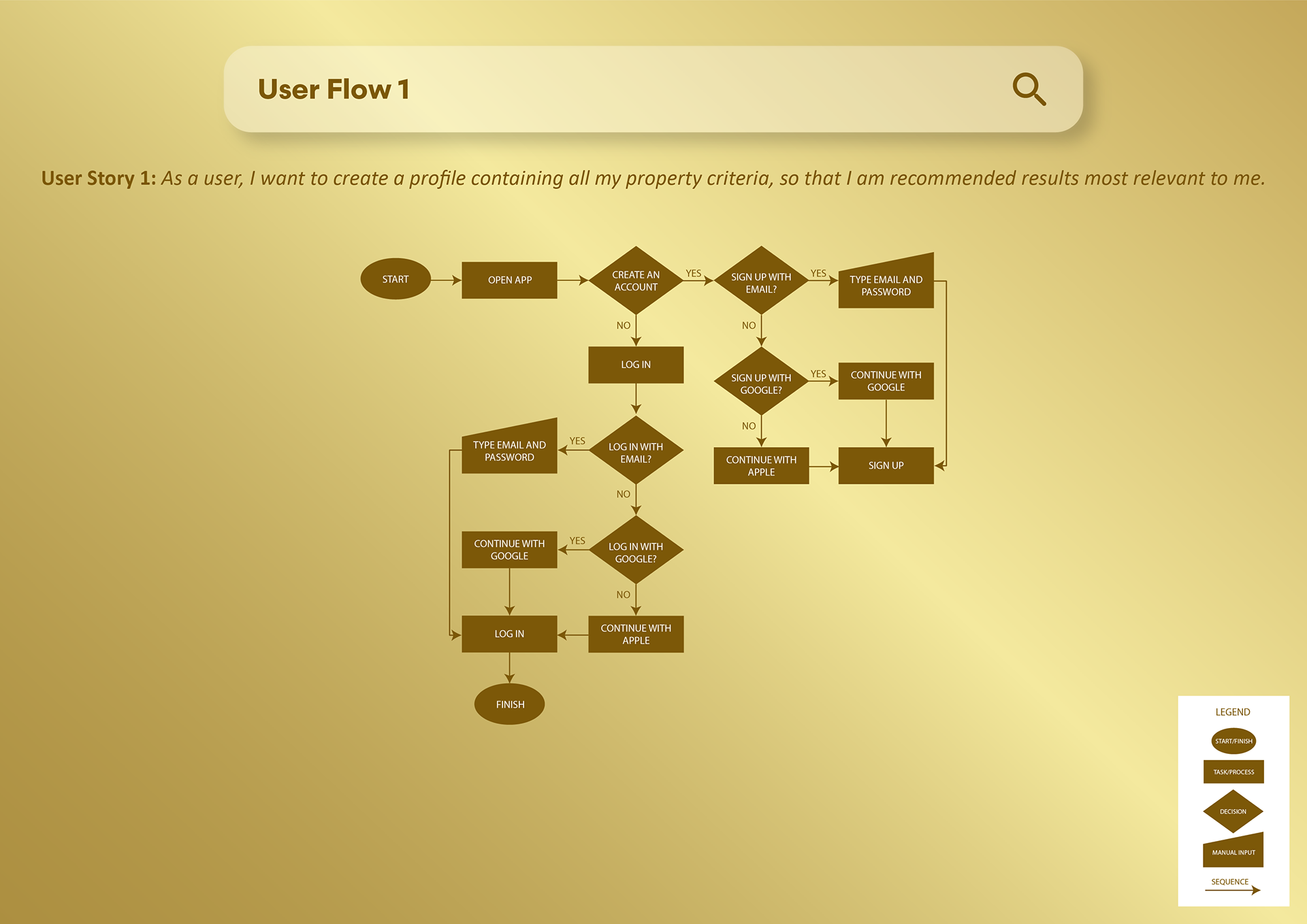
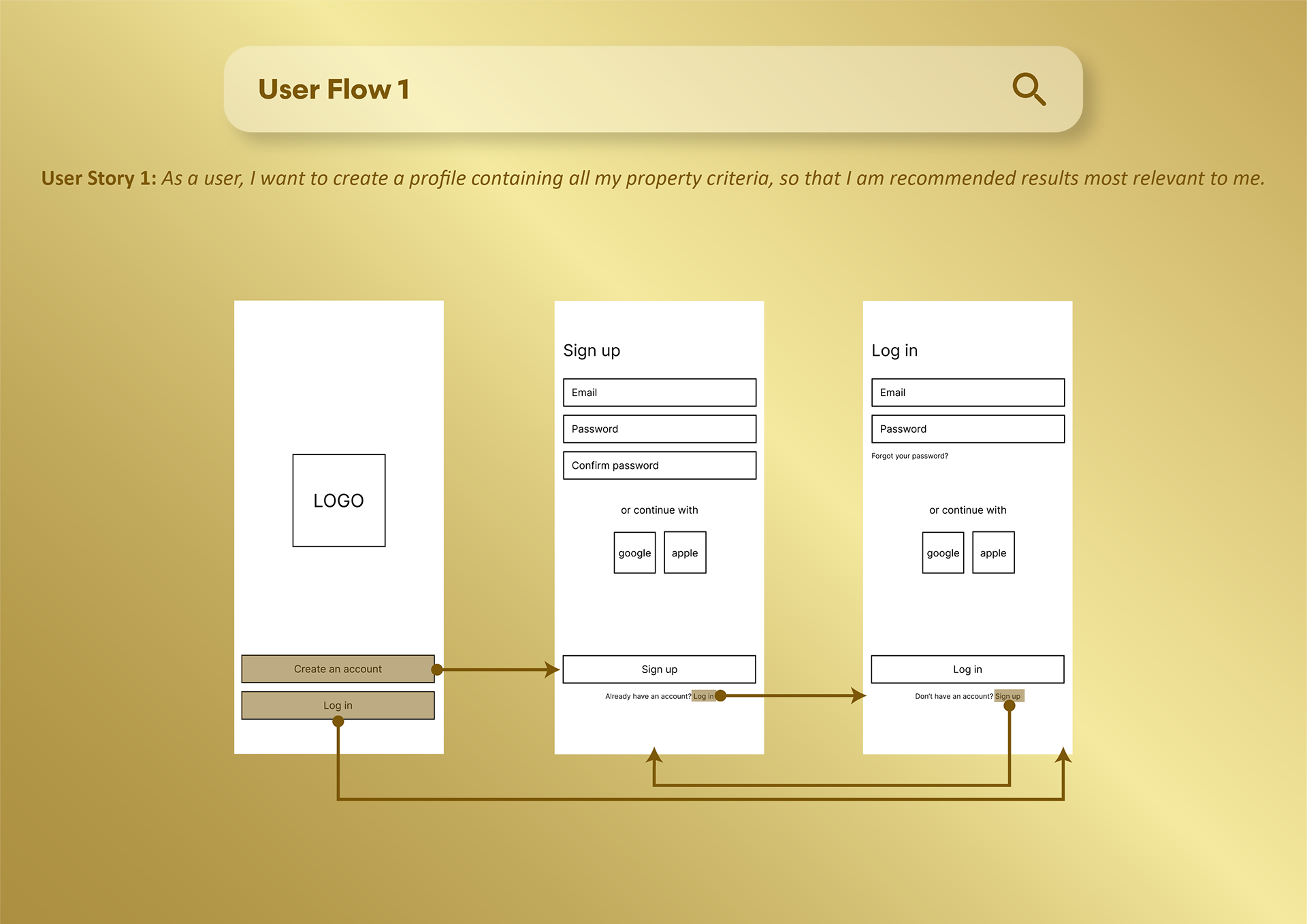
1. As a user, I want to create a profile containing all my property criteria, so that I am recommended results most relevant to me.
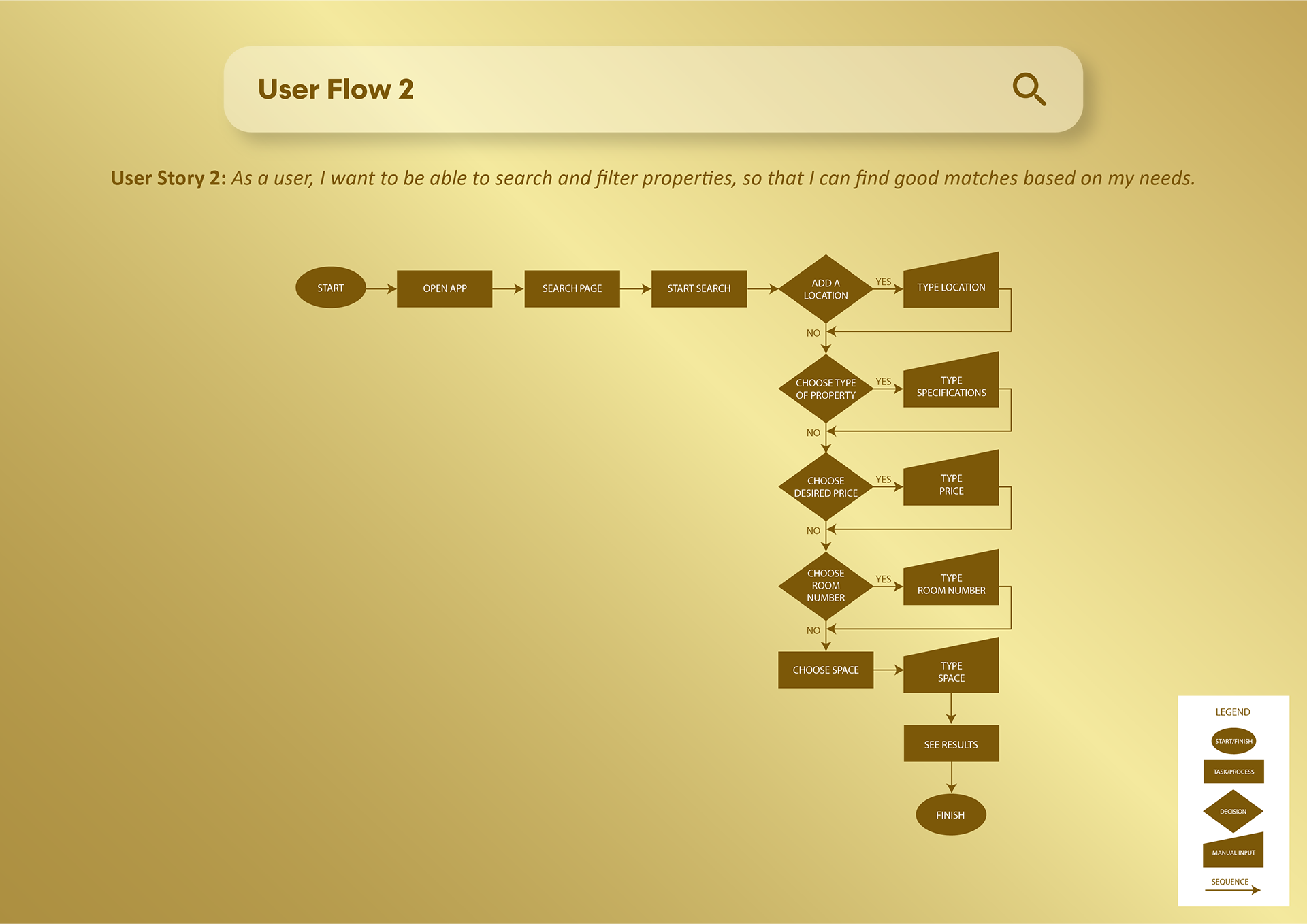
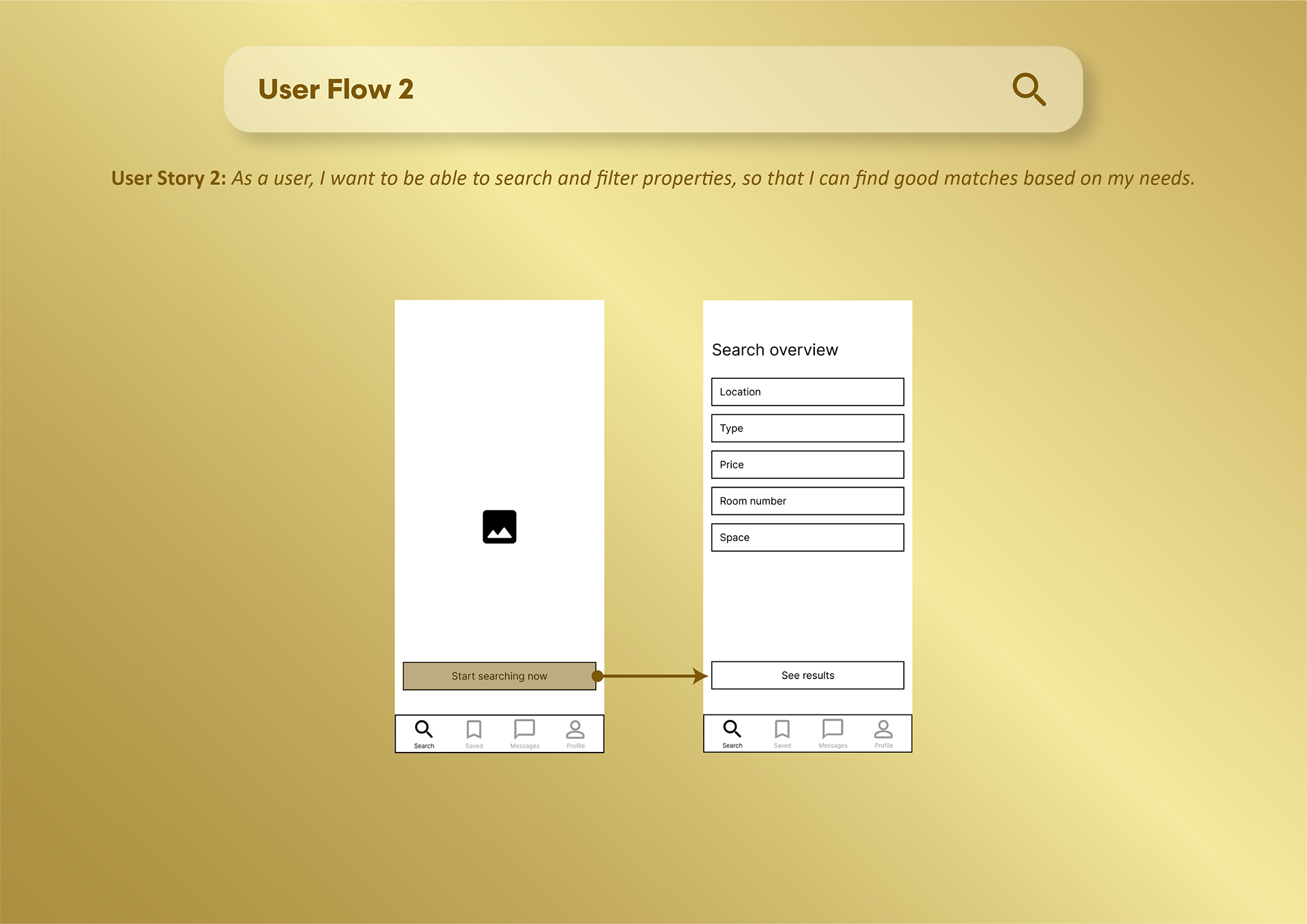
2. As a user, I want to be able to search and filter properties, so that I can find good matches based on my needs.
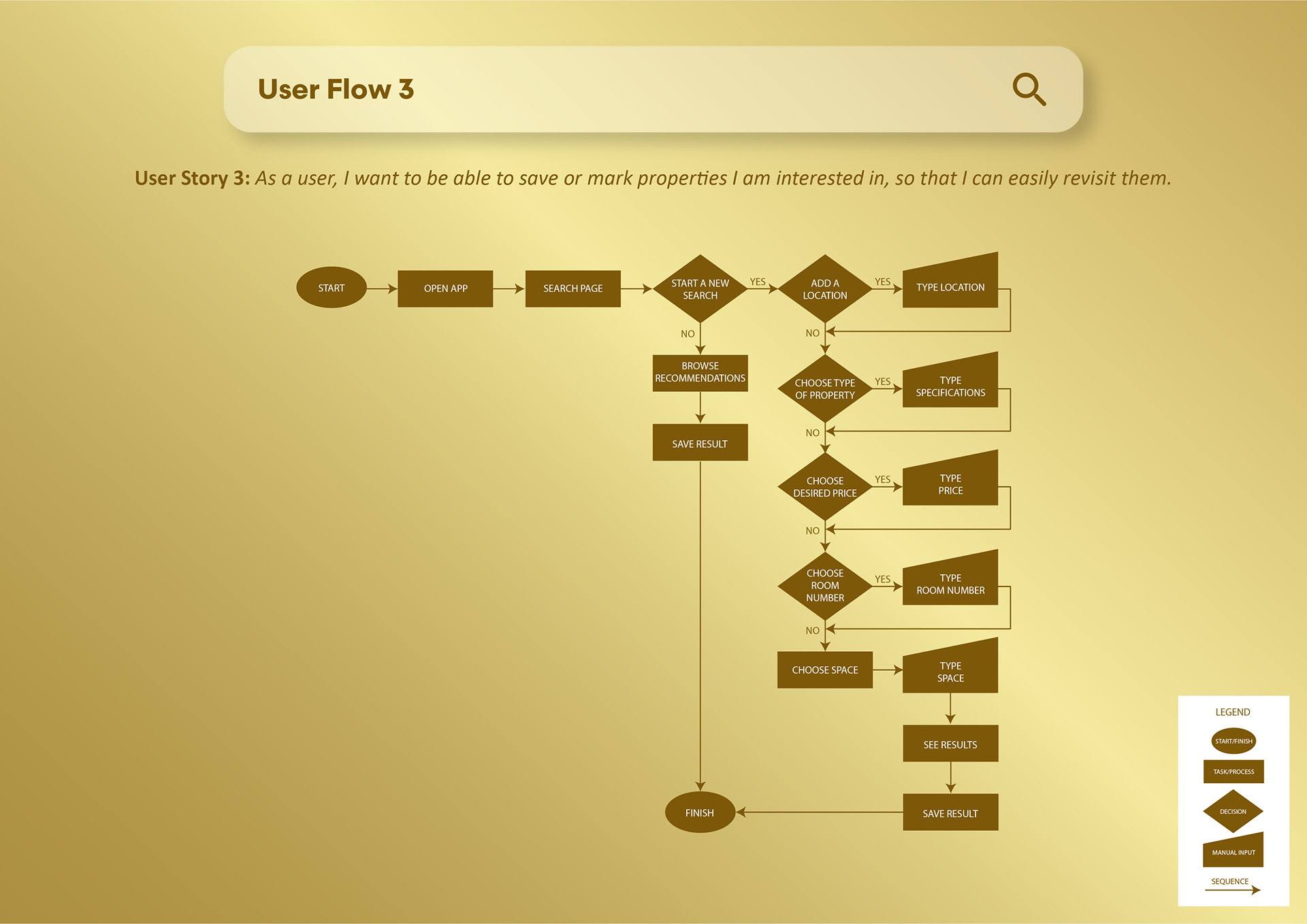
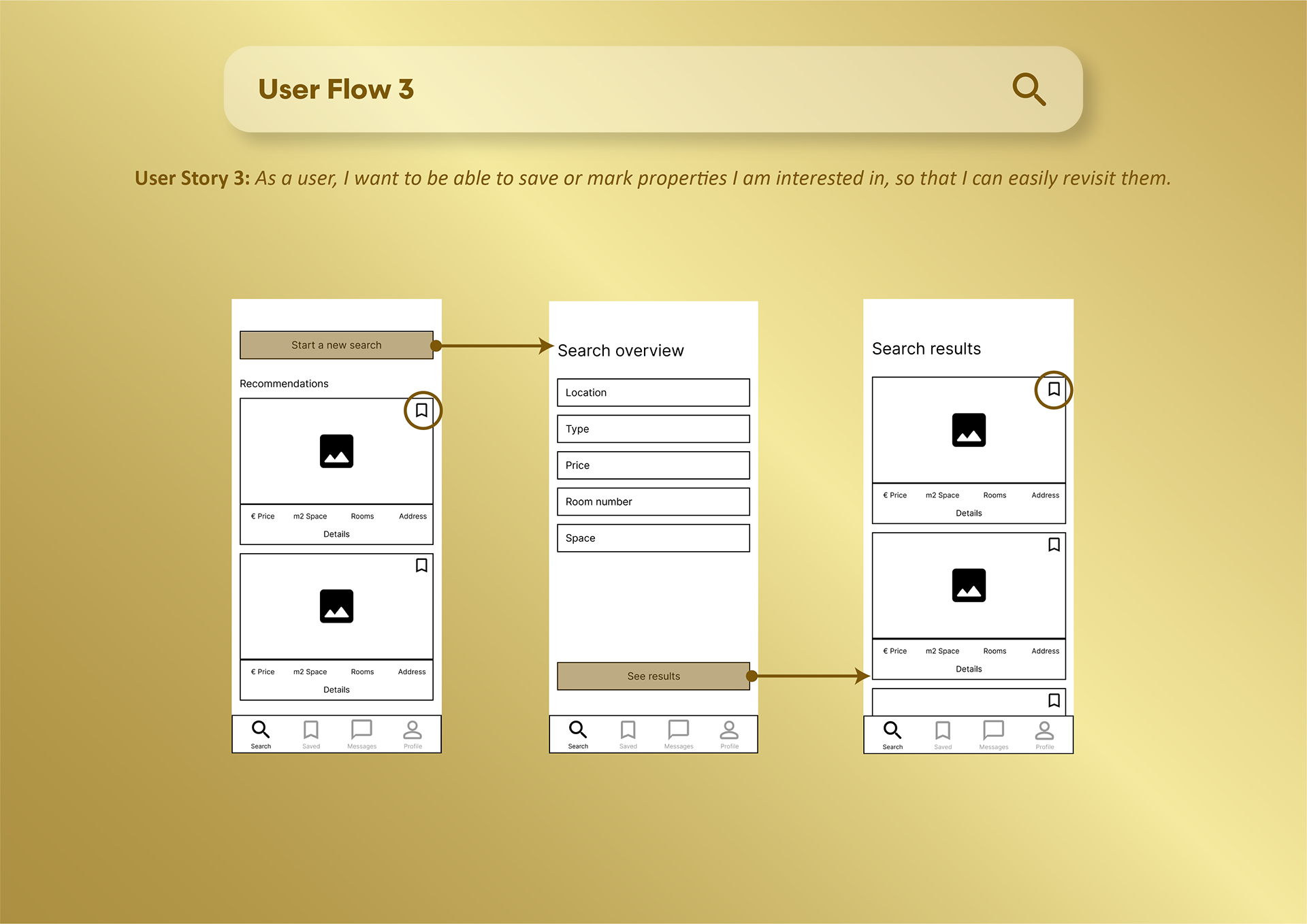
3. As a user, I want to be able to save or mark properties I am interested in, so that I can easily revisit them.
4. As a user, I want access to as much written and visual information as possible about properties I’m interested in, so that I can make an informed decision.
5. As a user, I want to be able to contact the right people if I am interested in viewing a property, so that I schedule a viewing.
Conceptualization Phase 2: POV
User Flows



Iteration Phase 1: Prototyping
Low-Fidelity Prototypes



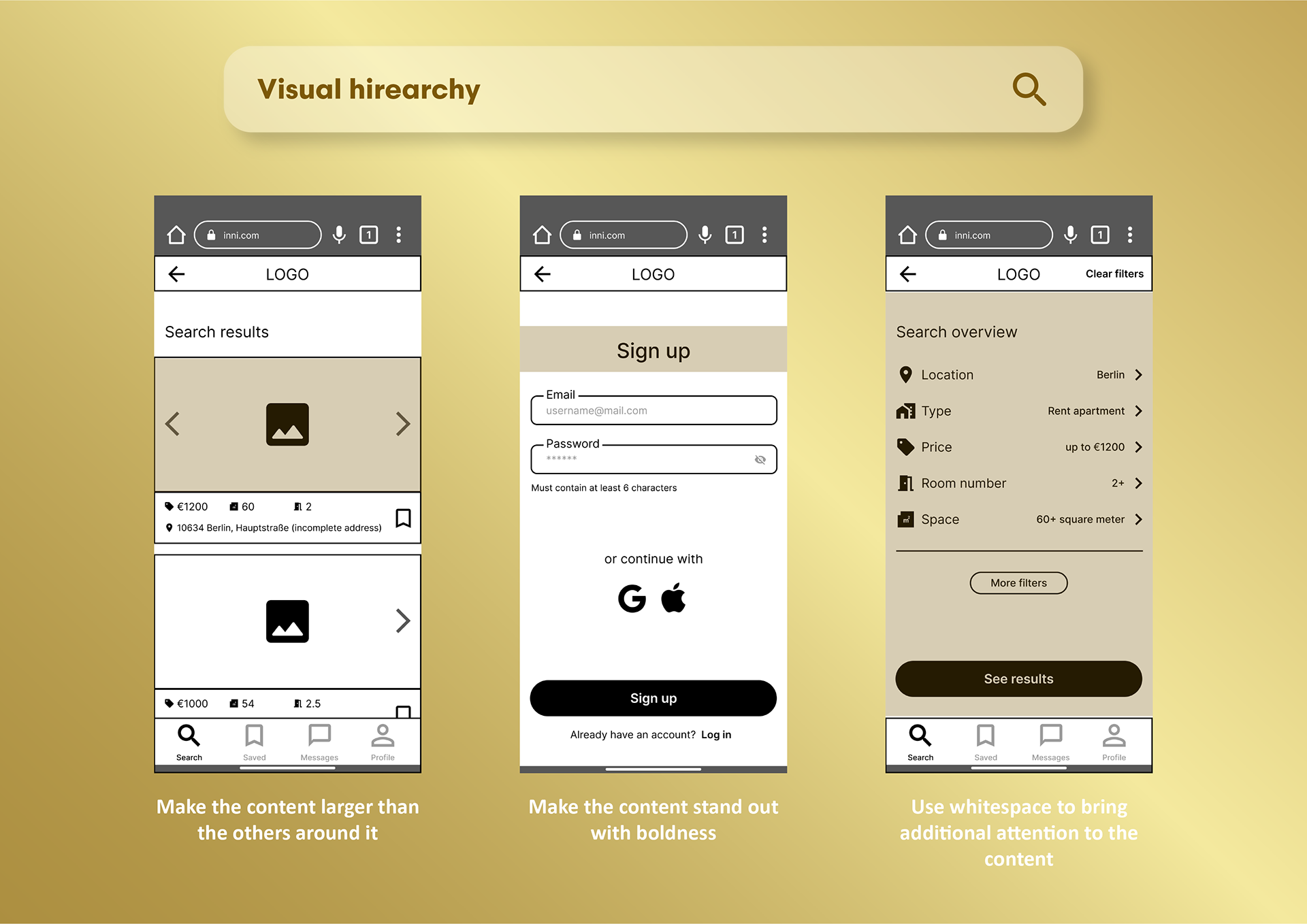
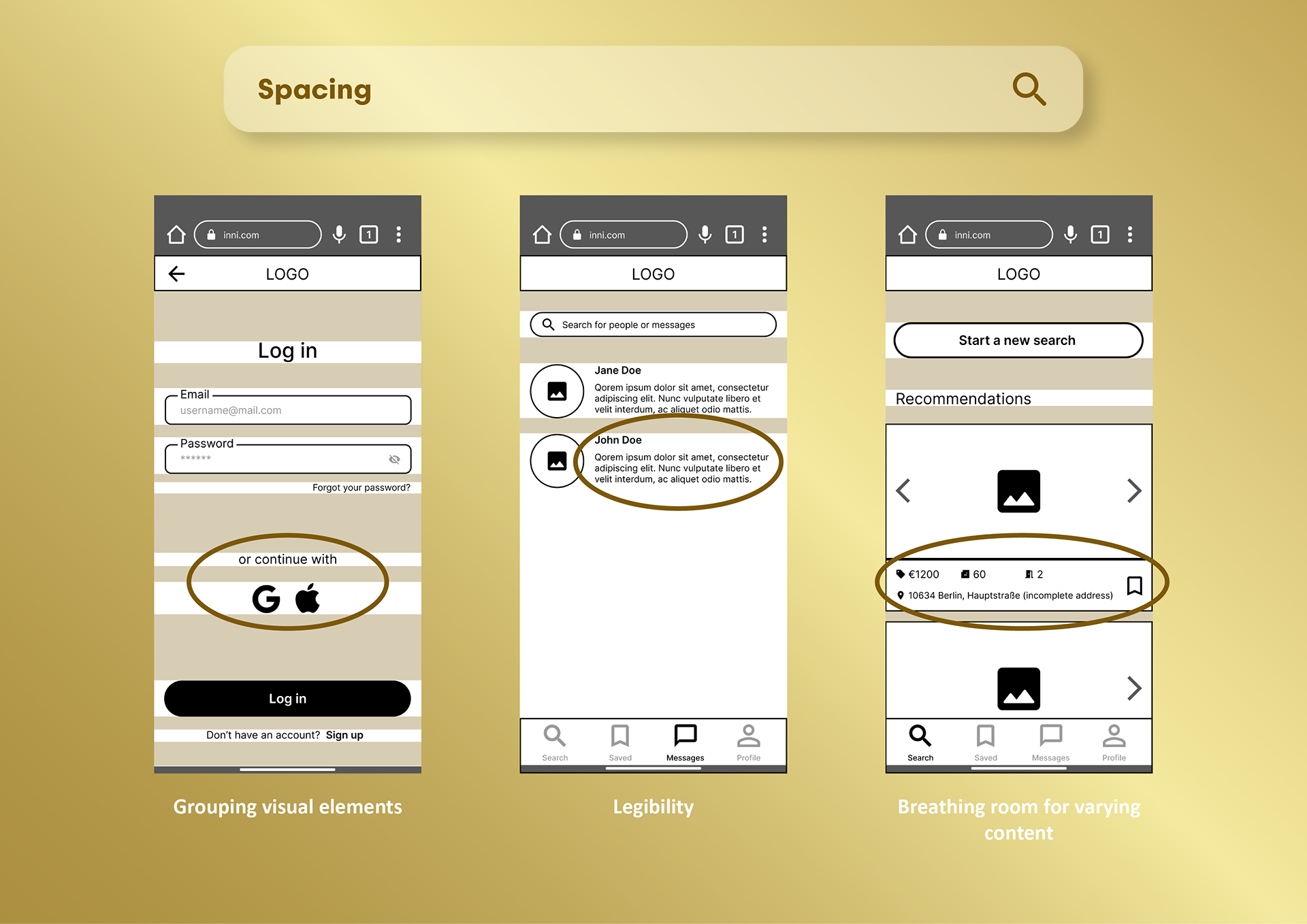
Visual Design Phase 1: Mid-Fidelity Prototyping
Visual Hierarchy and Spacing


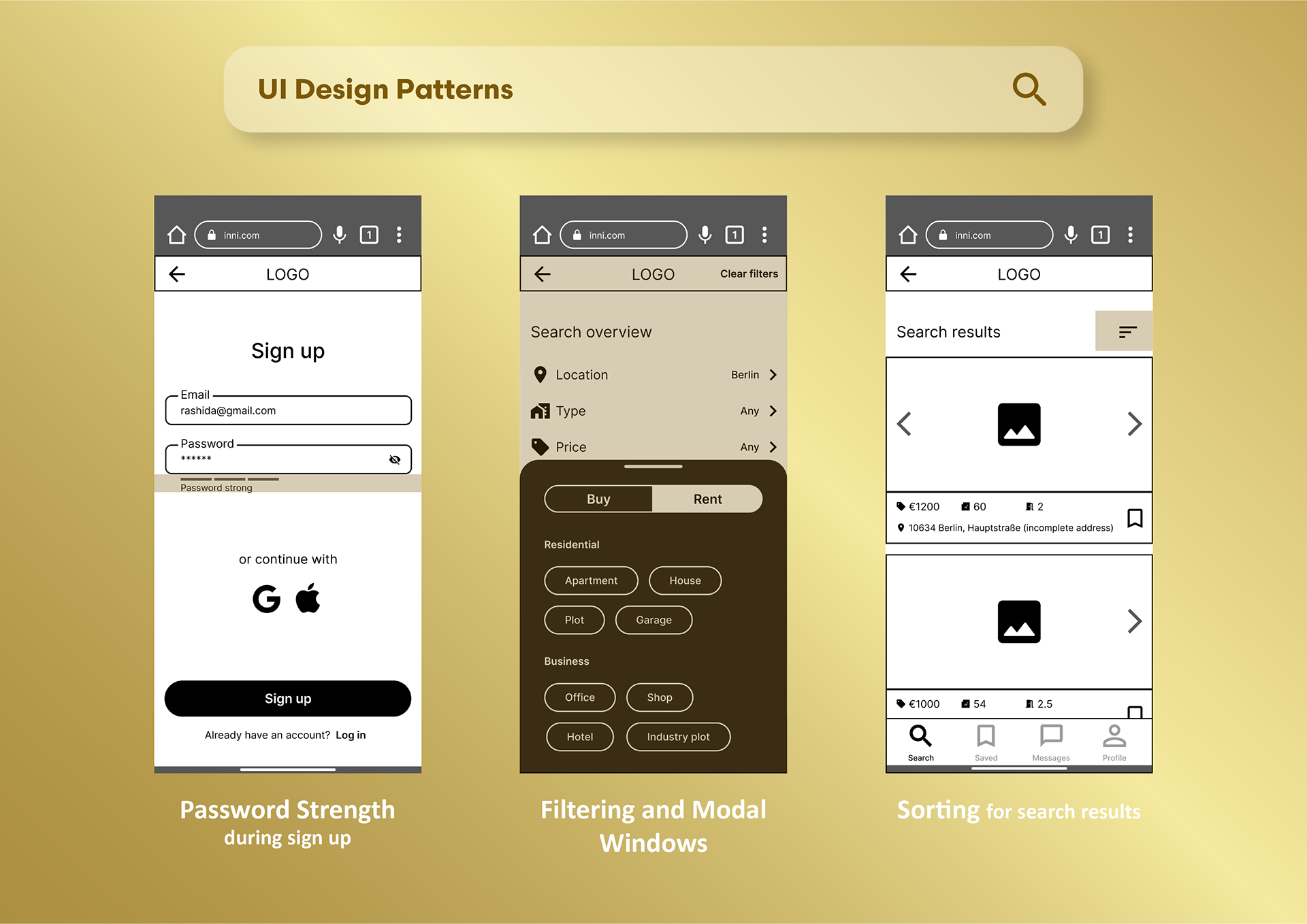
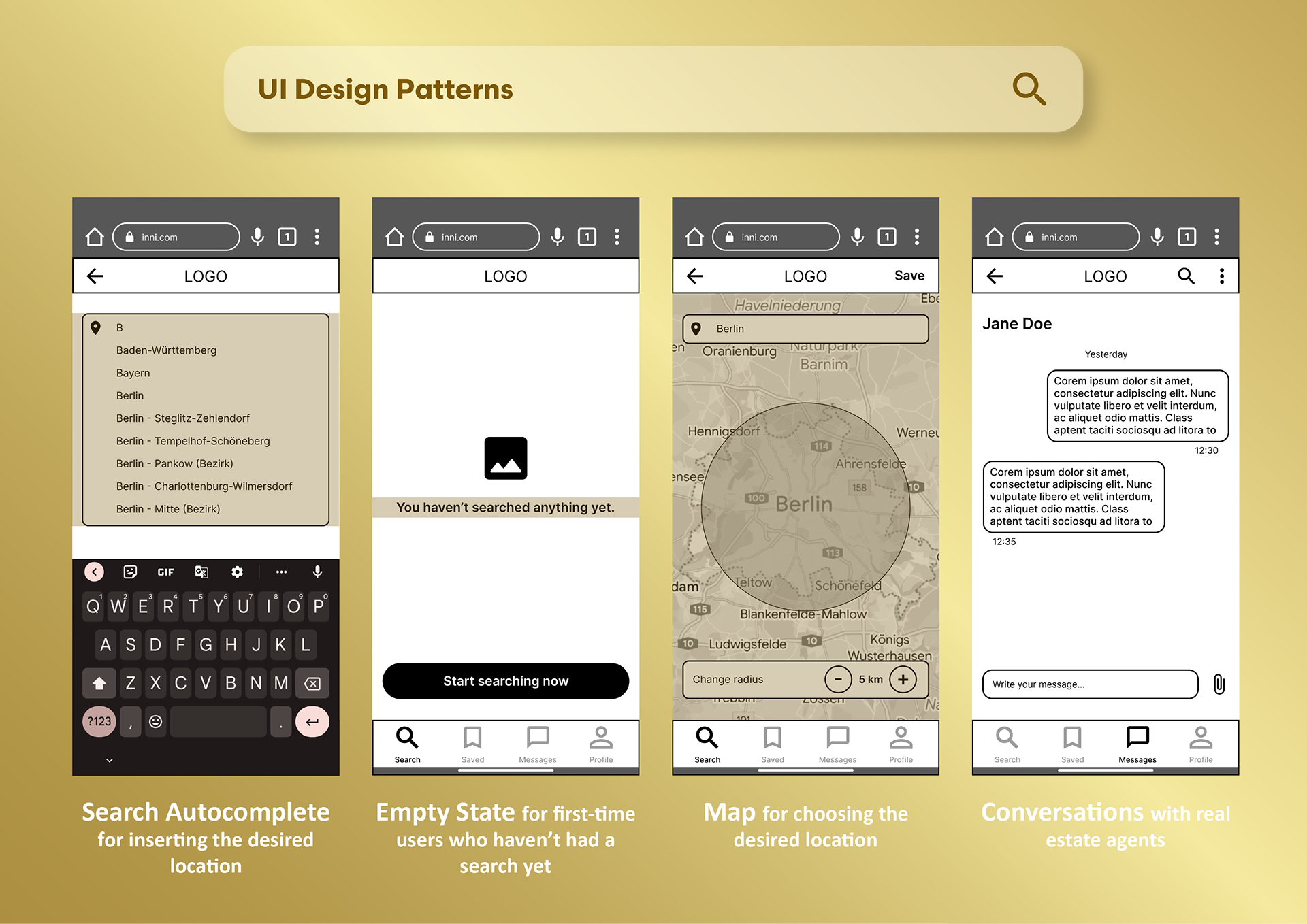
Visual Design Phase 1: Mid-Fidelity Prototyping
UI Design Patterns


Visual Design Phase 2
Moodboard


Iteration Phase 2: Test
Preference Testing
After coming up with two mood boards, which give opposite feels and I both like for different reasons, I was torn on making the decision myself.
As the UX designer I am, I asked for advice. I created a preference test and I recruited some friends, relatives, and UI students on Slack and social media.
15 people completed the test and 10 of them or 67% preferred the second mood board. That’s why I decided to go with the second mood board.
Visual Design Phase 3
Style Guide



Visual Design Phase 4
Responsive Breakpoints
Visual Design Phase 5
Mockups




The Final Solution
Next Steps, Lessons, and Reflections
Although the design of the web app is complete, it doesn't mean that the job of the designer is finished. Right after comes the design handoff, which is one of the most important steps of the design process, especially if the development team hasn't been included earlier in the process, which, in my opinion, isn't a wise approach. Beginning the collaboration from an early start, doesn't only facilitate the work of the developer, but that of the designer also, by knowing the limitations of the programming language, the skills required, and so on.
Another thing I also advocate for is keeping the collaboration going between the UX/UI designers and the developers, also after the design handoff, until the final release. In order to achieve a seamless user experience, the product should always go under more tests and iterations, during the development process and even after the product has been released.