Yolive
Live the Yoga life
Live the Yoga life
Overview
Yolive is a yoga app that aims to help people maintain a healthier lifestyle through the benefits of yoga. Its users have the possibility to personalize their practice based on their time, space, and equipment available. They also have the opportunity to find preselected playlists of practices based on their professions and hobbies. All these, while they leave constant feedback on their health conditions and keep track of their yoga and health journey.
Project: Design a health and wellbeing app as part of the CareerFoundry UX Immersion course program
My role: UX/UI Designer
Timeline: 7 months
Tools: Adobe Illustrator, Photoshop, and Color, Figma, Google Forms, Optimal Sort, Usability Hub, Excel, Stark
My role: UX/UI Designer
Timeline: 7 months
Tools: Adobe Illustrator, Photoshop, and Color, Figma, Google Forms, Optimal Sort, Usability Hub, Excel, Stark
Inspiration Phase 1: Understand
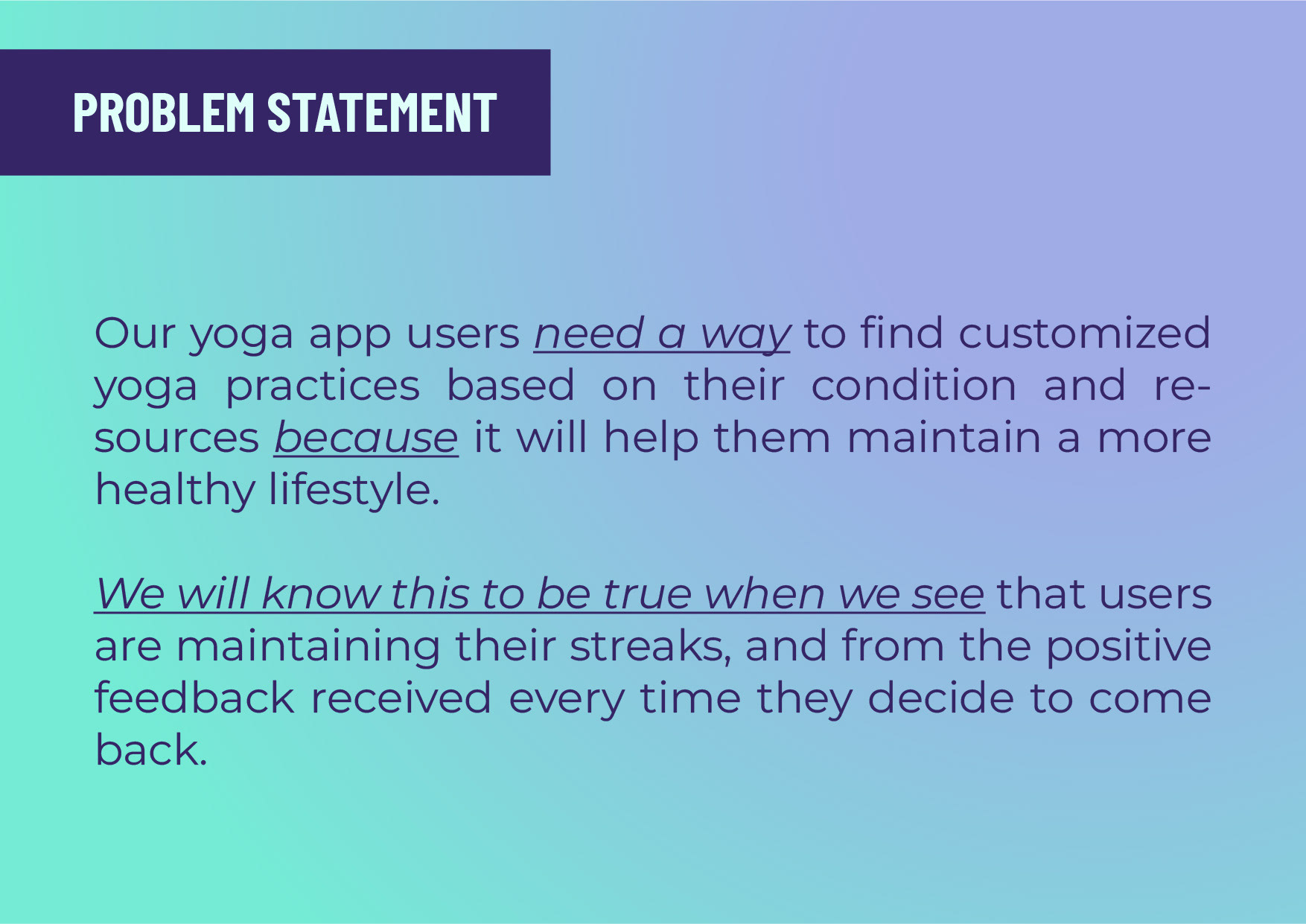
Understand the problem
Possible Problems
1. Users can't find customized yoga practices to help with their conditions.
2. Users might not have enough time to practice yoga.
3. Users might not have enough space to practice yoga in their homes.
4. Users might not have all the equipment needed to practice yoga.
Possible Solution
An app that customizes the practices that are to be suggested to the user, based on how much time/space they have and whether they have the equipment or not. The user will have access to a dedicated section, to enter every time they want to practice, why they feel the need to practice, or what pain they need to relieve. The app will, with the user's permission, check on the user's health condition continuously.

Inspiration Phase 2: Observe
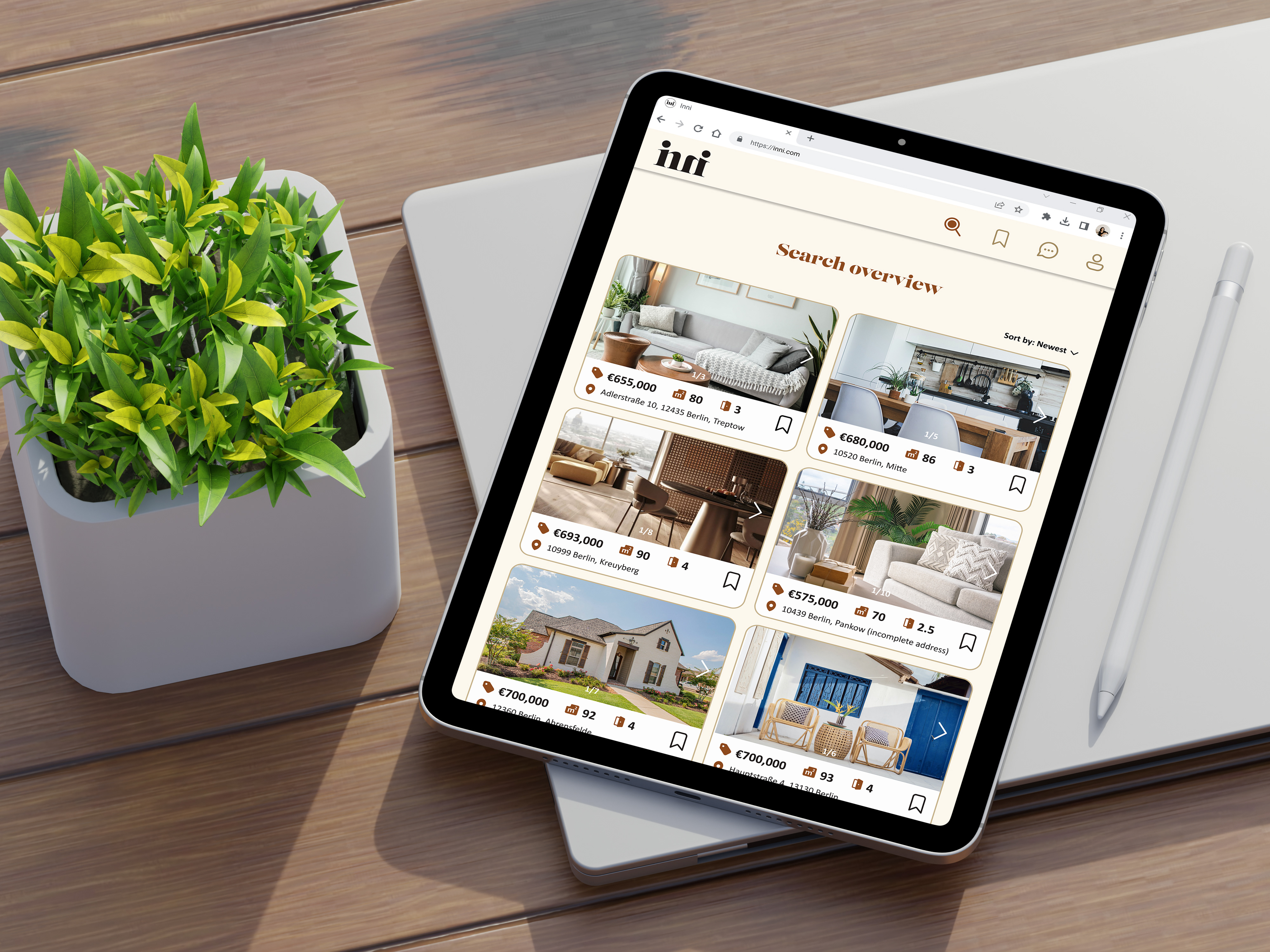
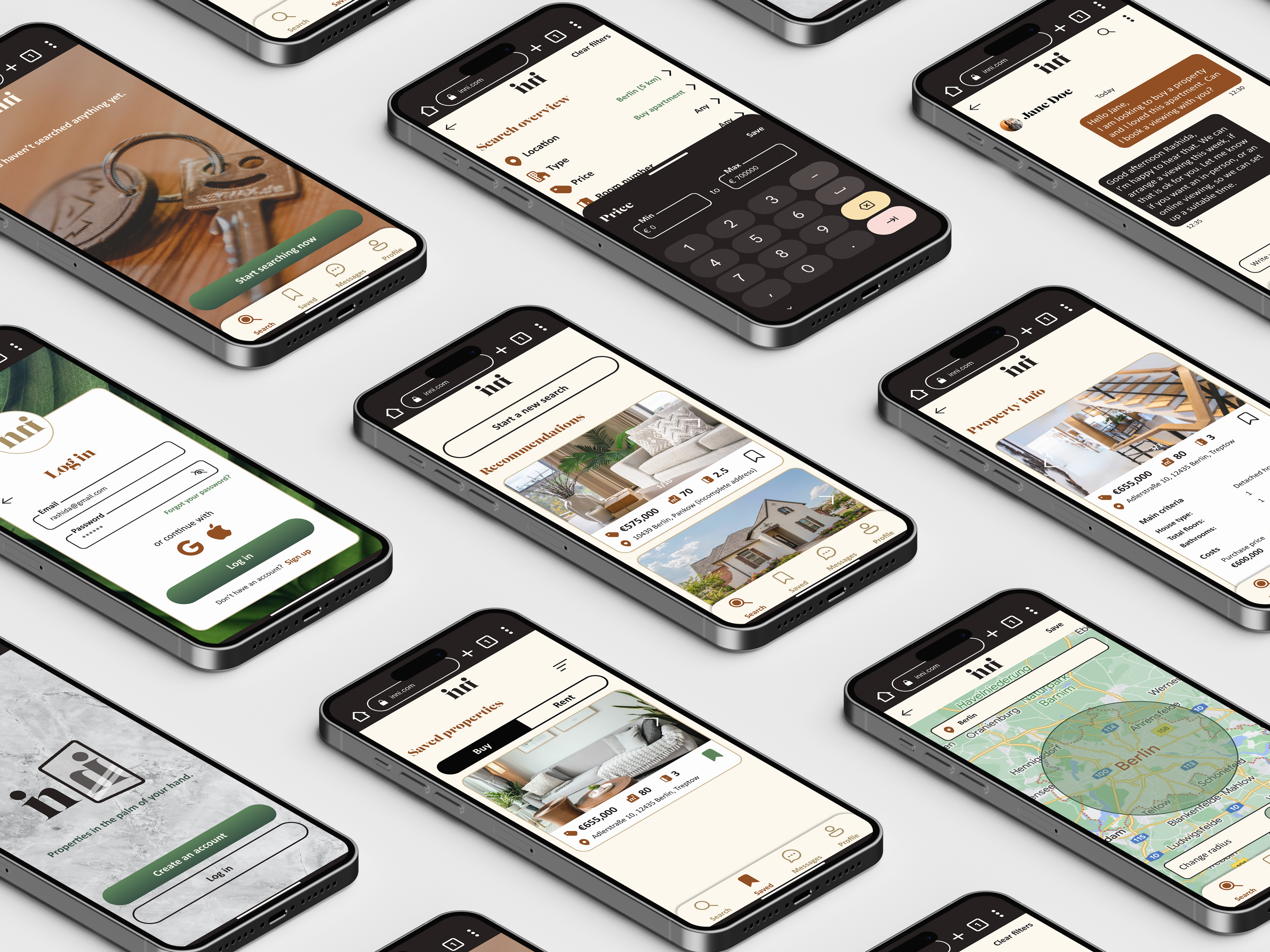
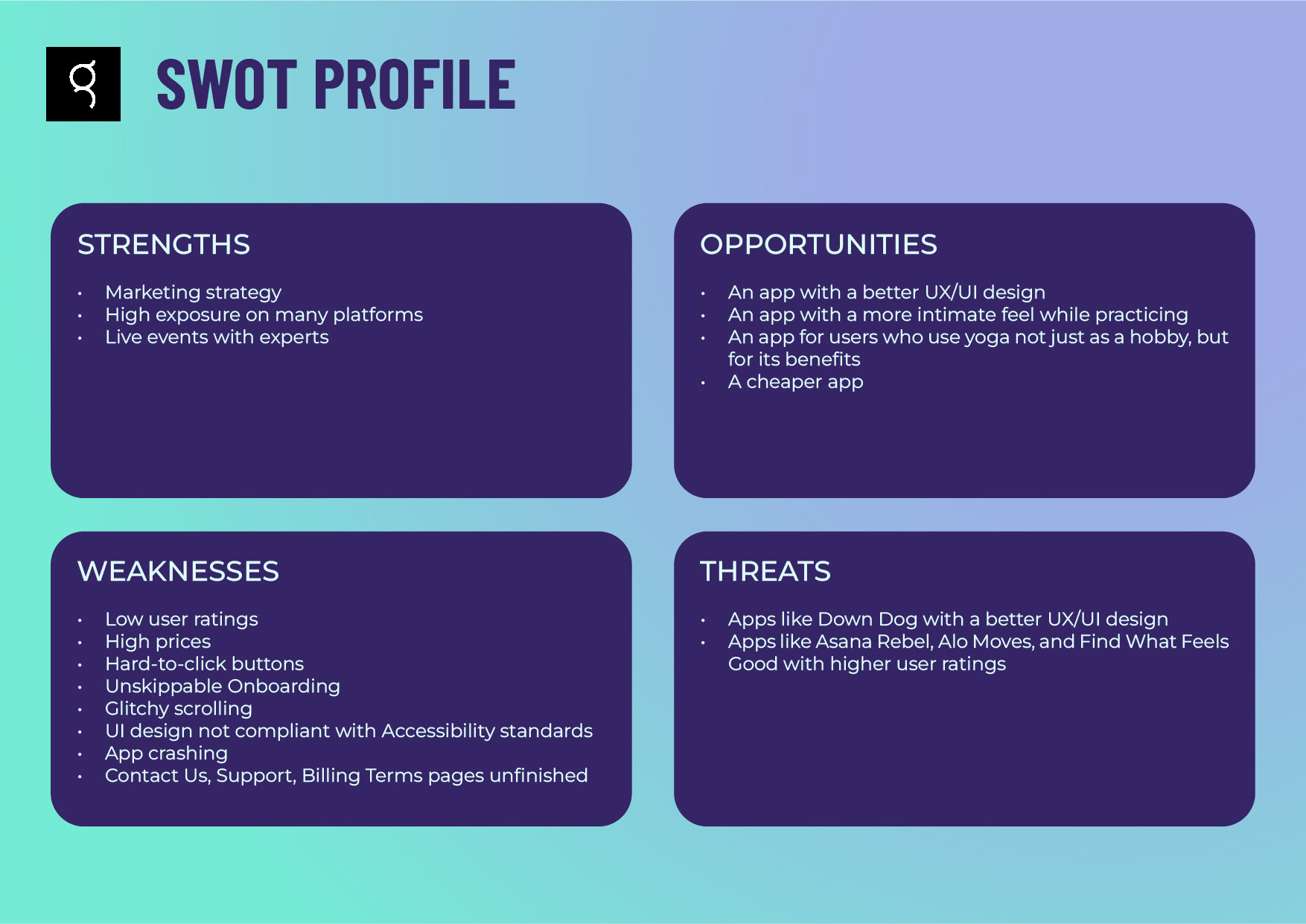
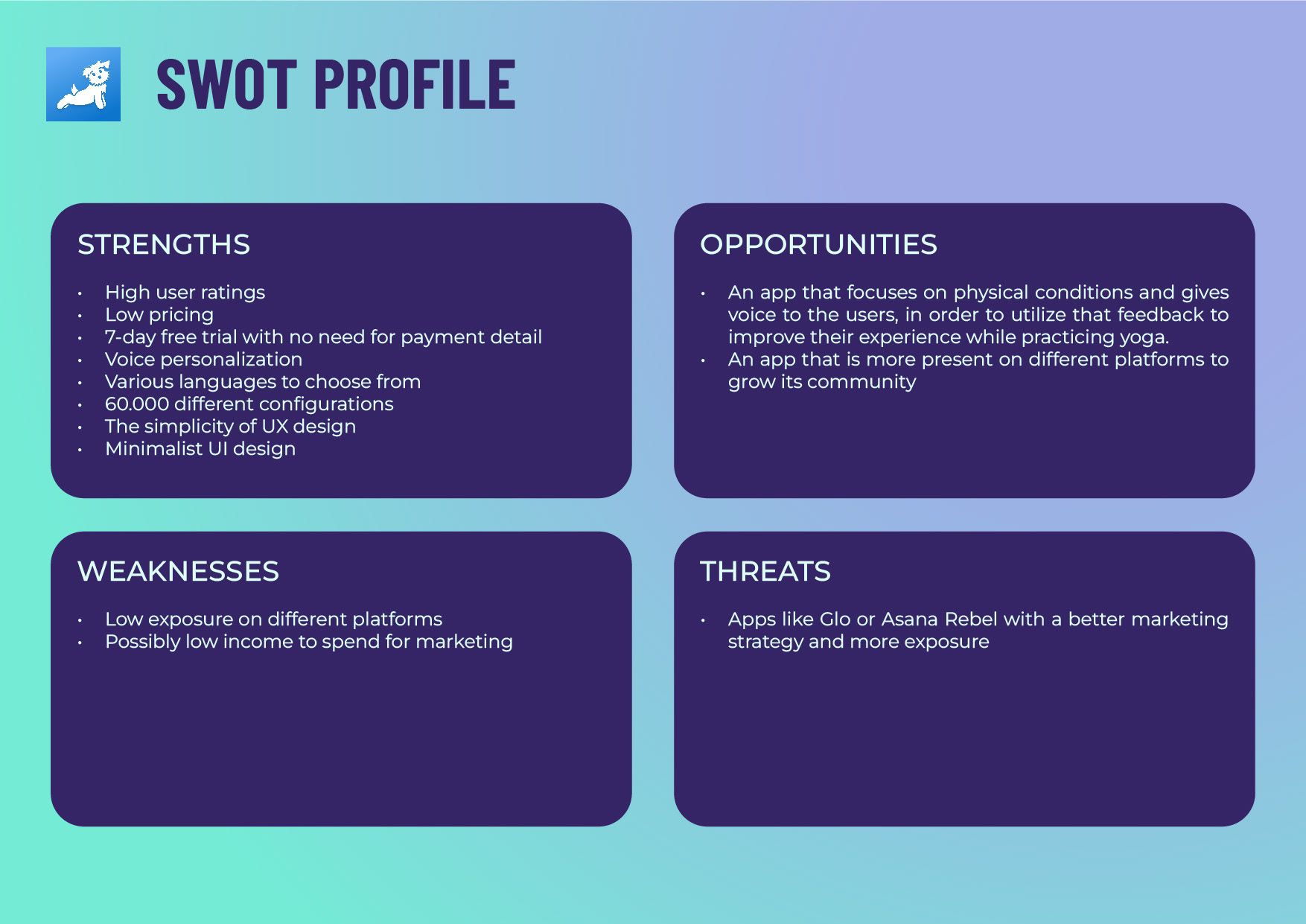
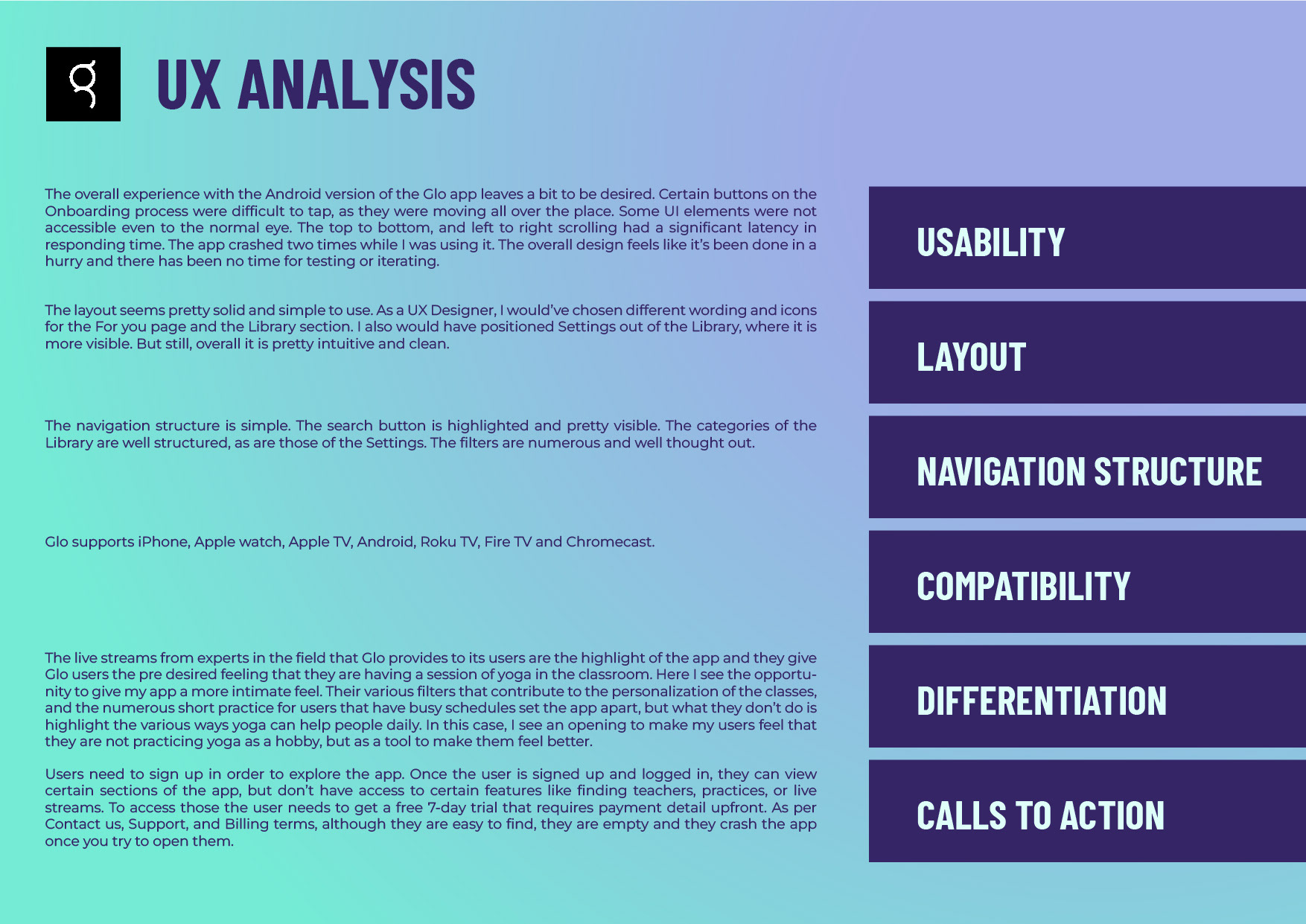
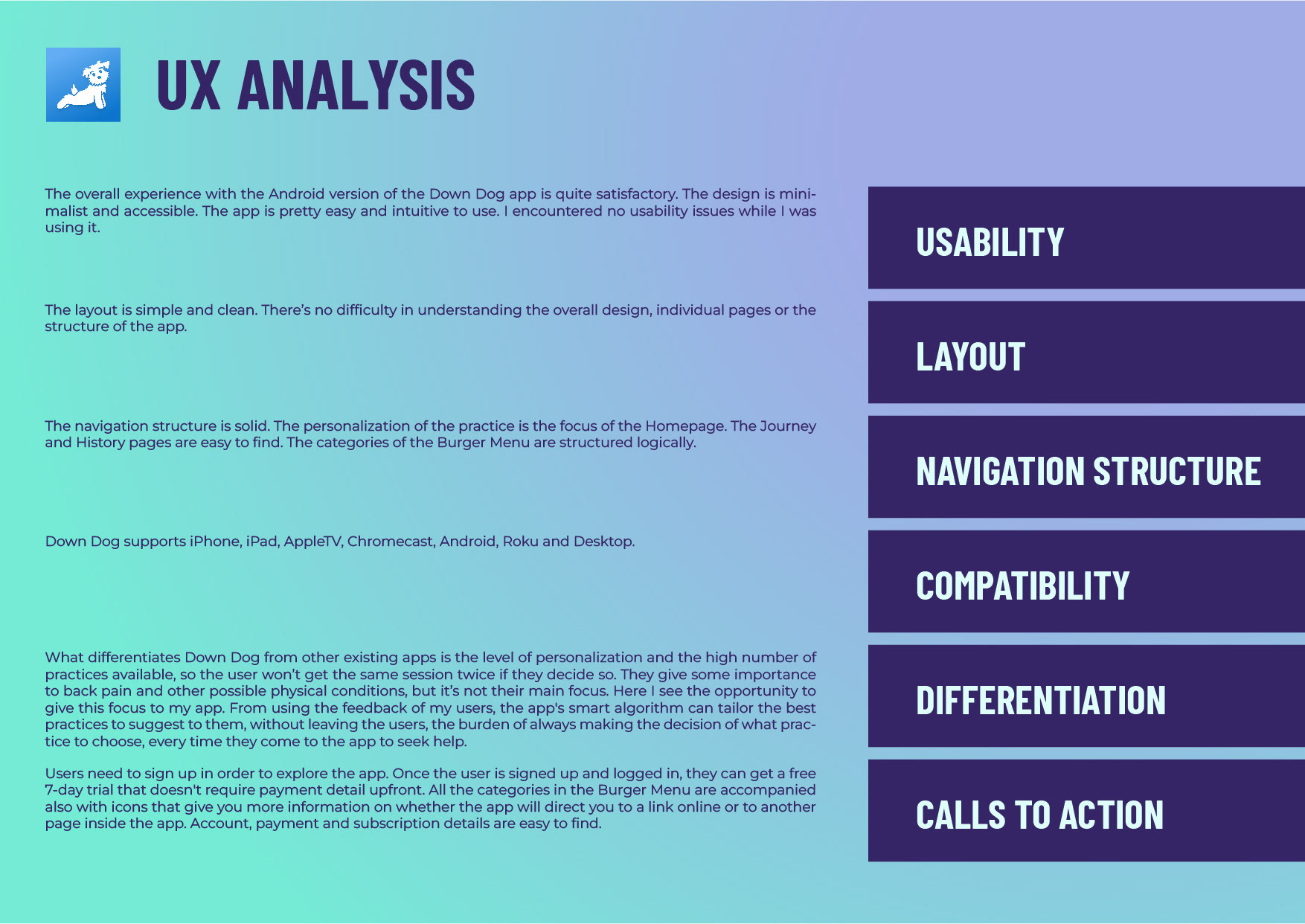
Competitive Analysis




Inspiration Phase 2: Observe
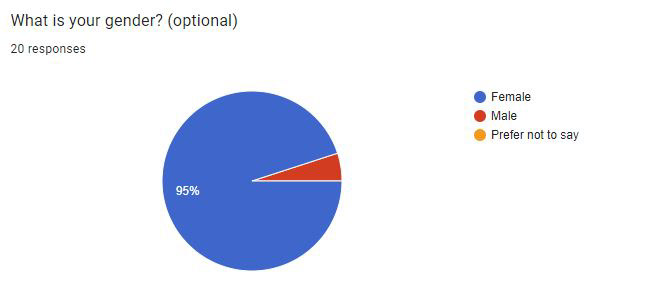
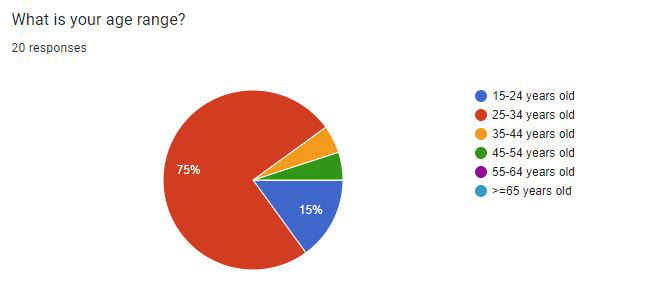
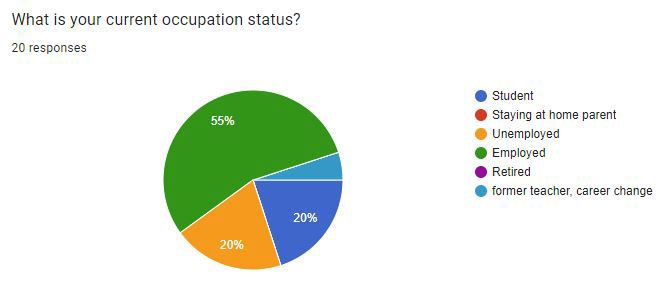
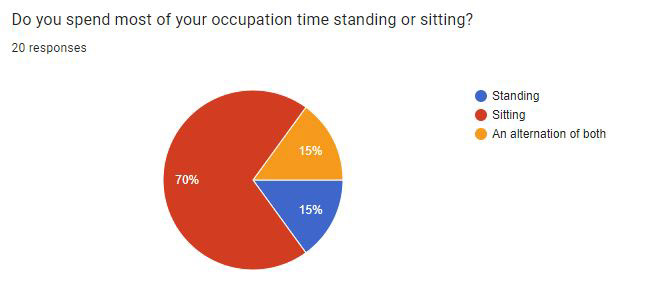
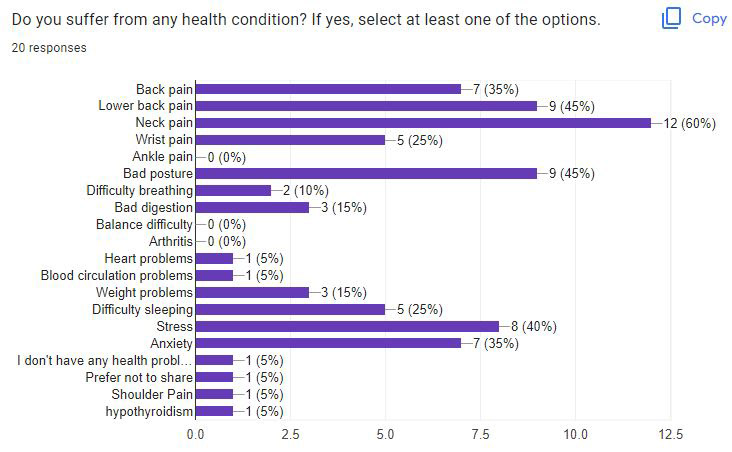
Surveys Online
Demographics



Cause and Type of Pain


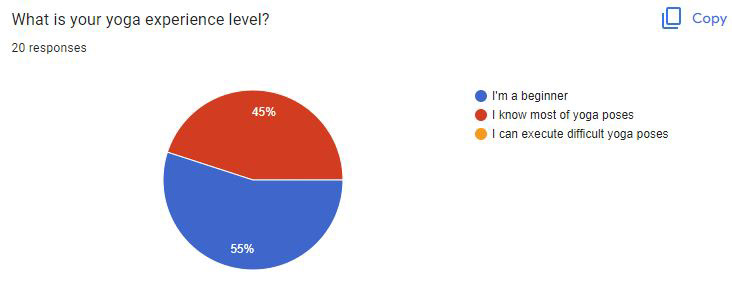
Experience


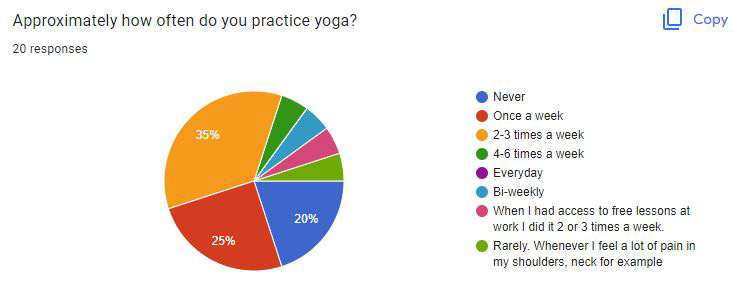
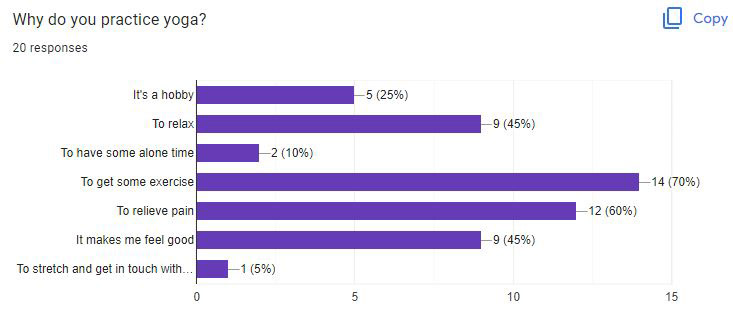
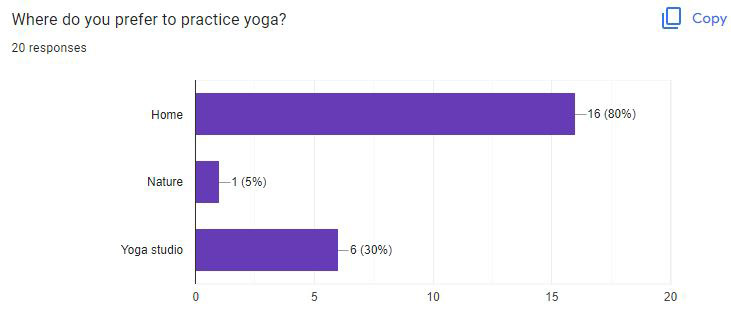
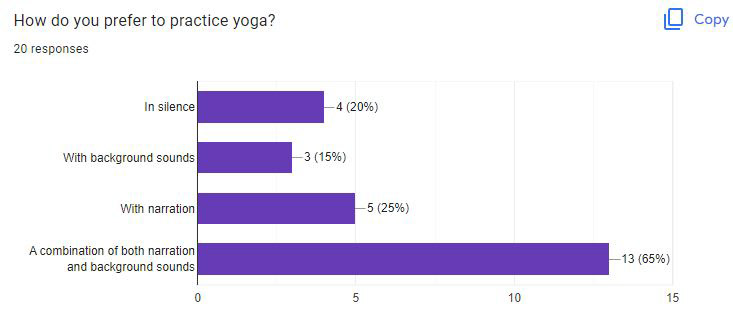
Why, Where, How?



Inspiration Phase 2: Observe
User Interviews



Conceptualization Phase 1: POV
User Stories
Conceptualization Phase 1: POV
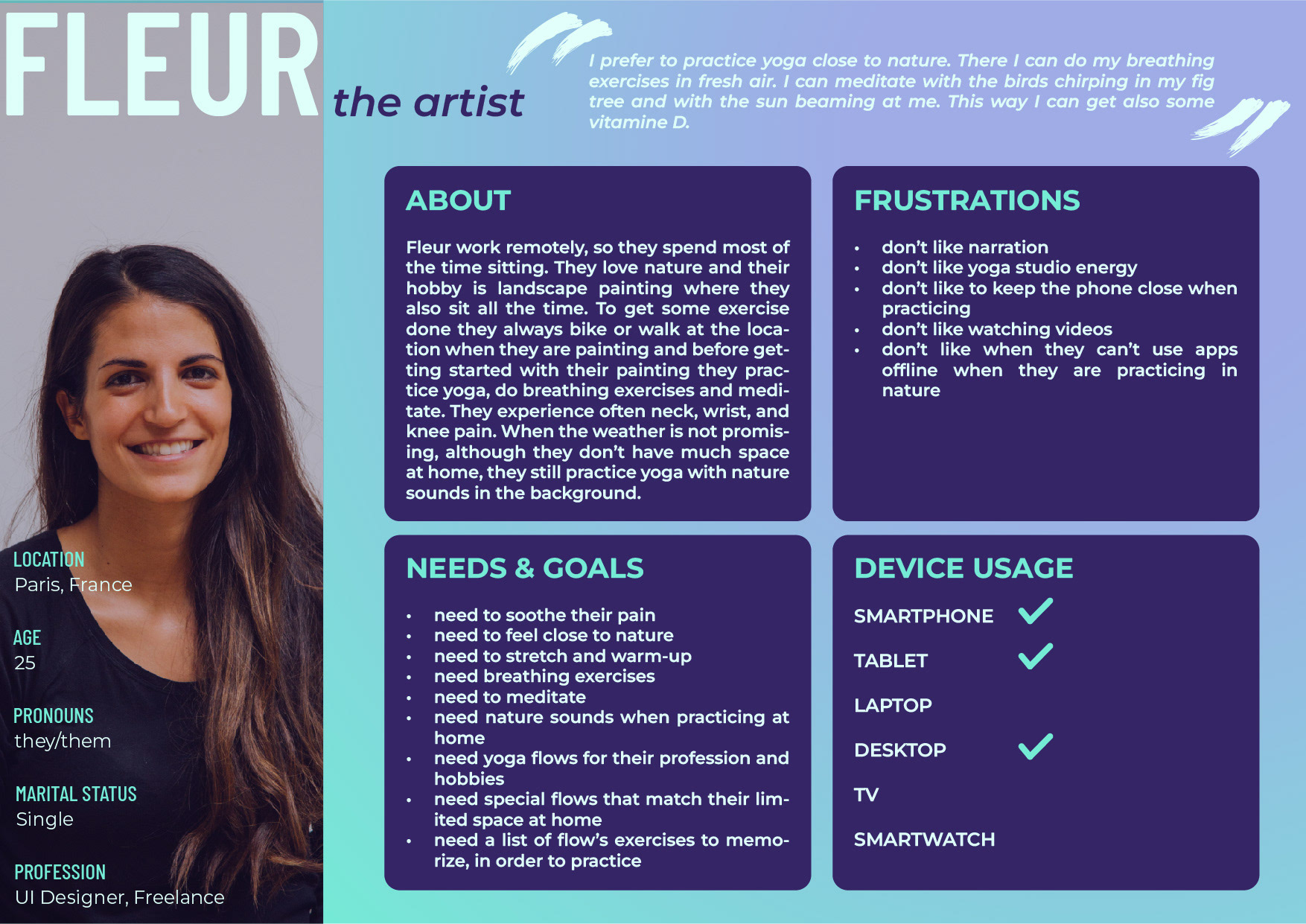
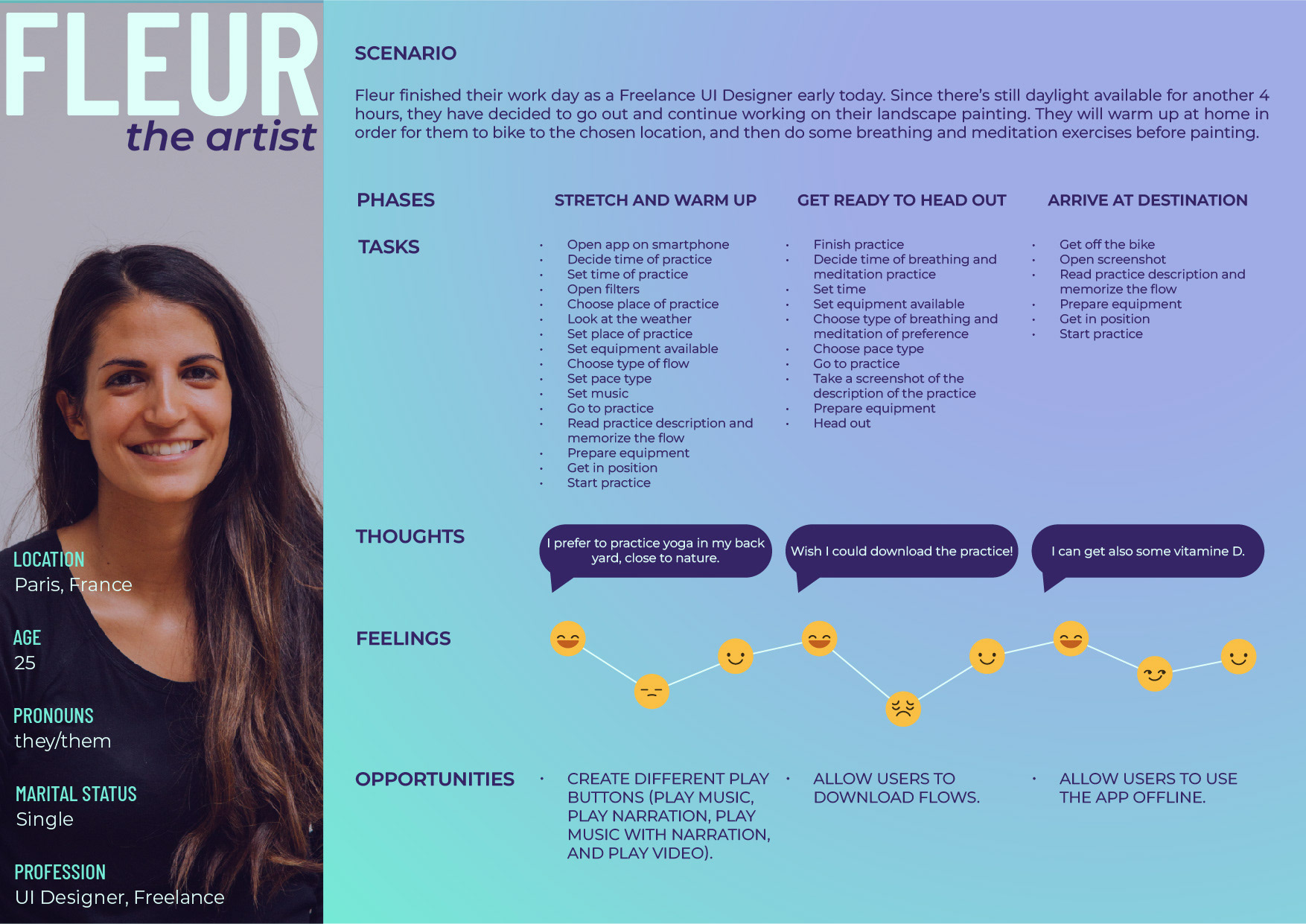
User Personas


Conceptualization Phase 1: POV
User Journey Maps


Conceptualization Phase 2: Ideate
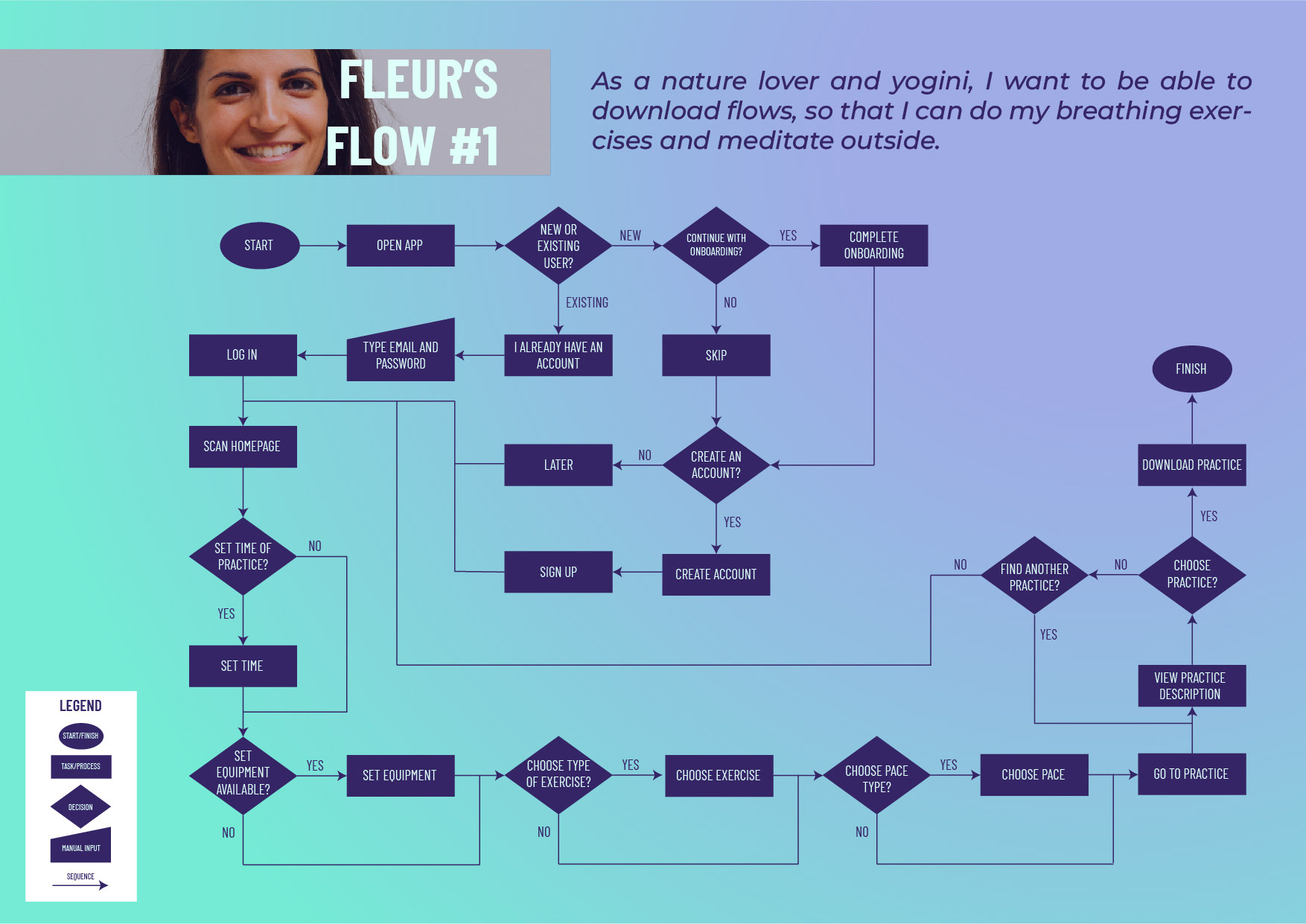
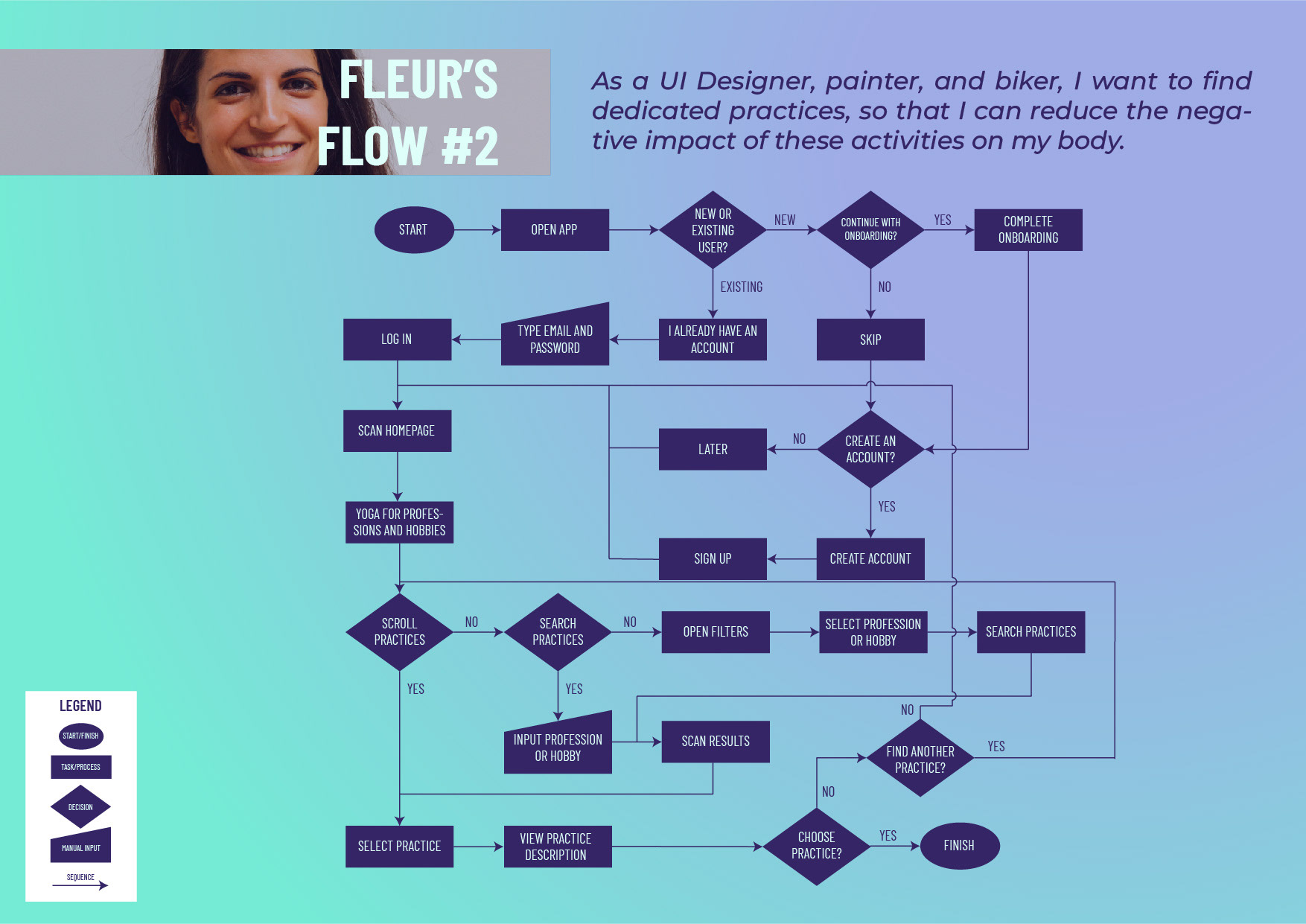
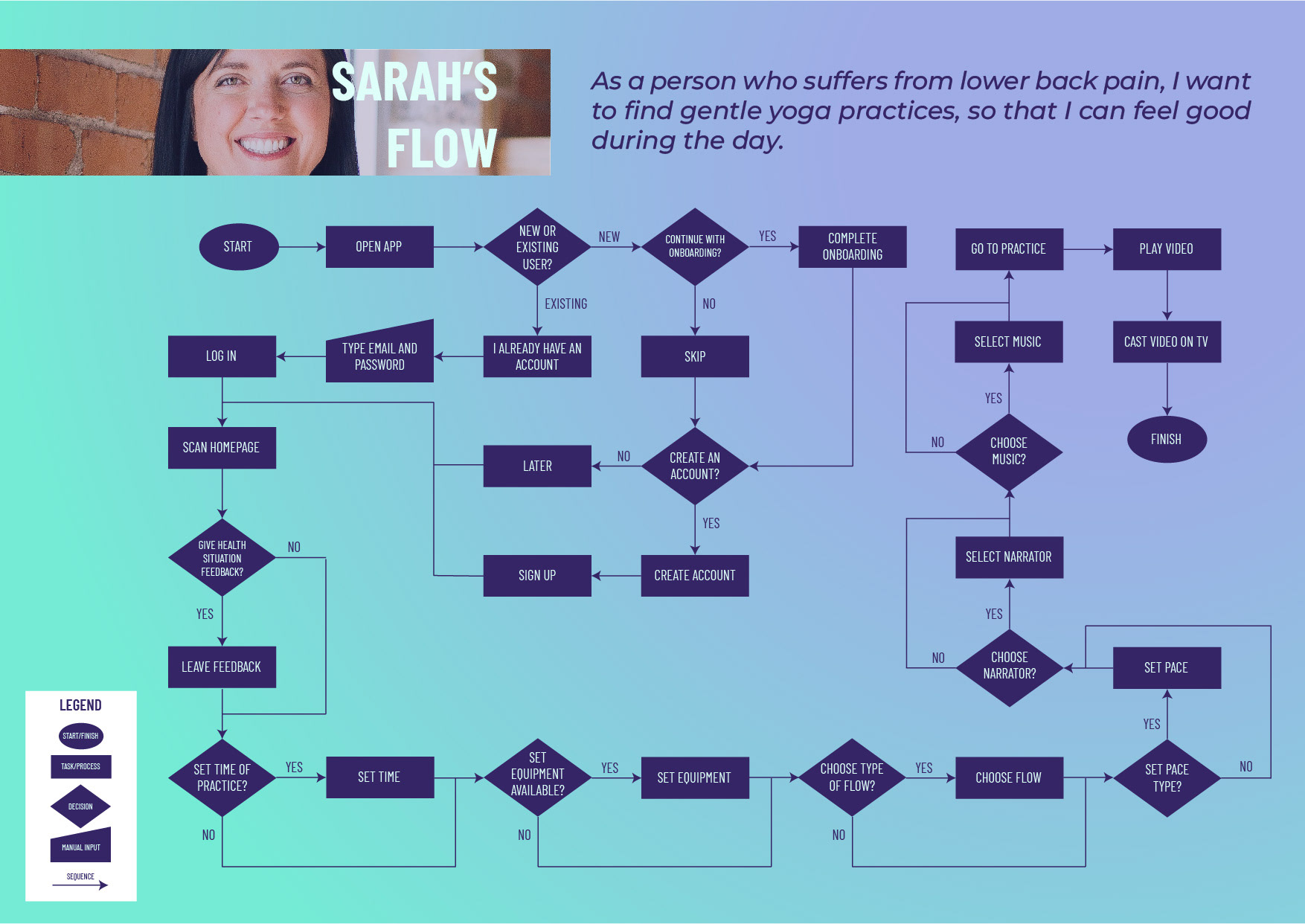
User Flows



Conceptualization Phase 2: Ideate
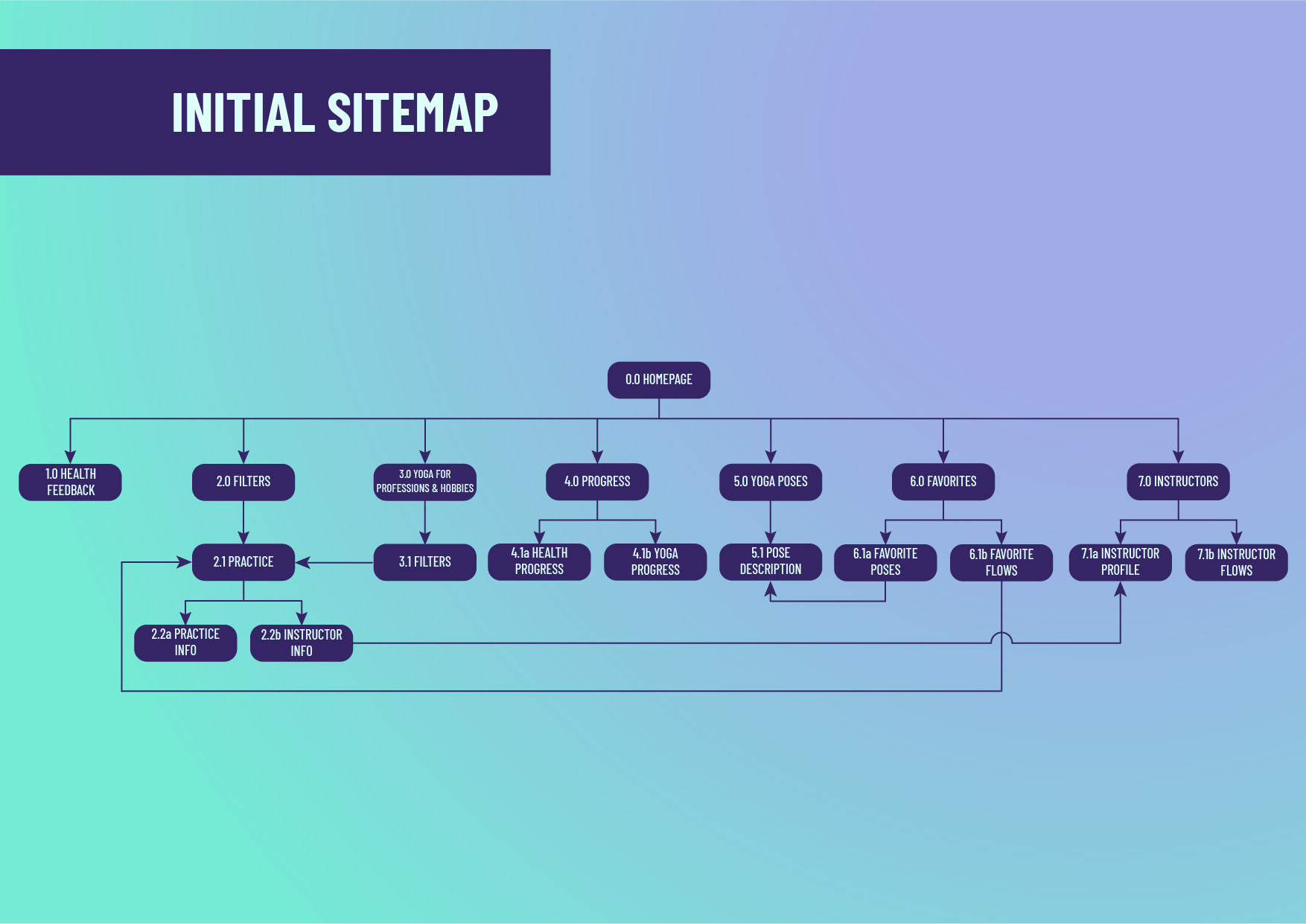
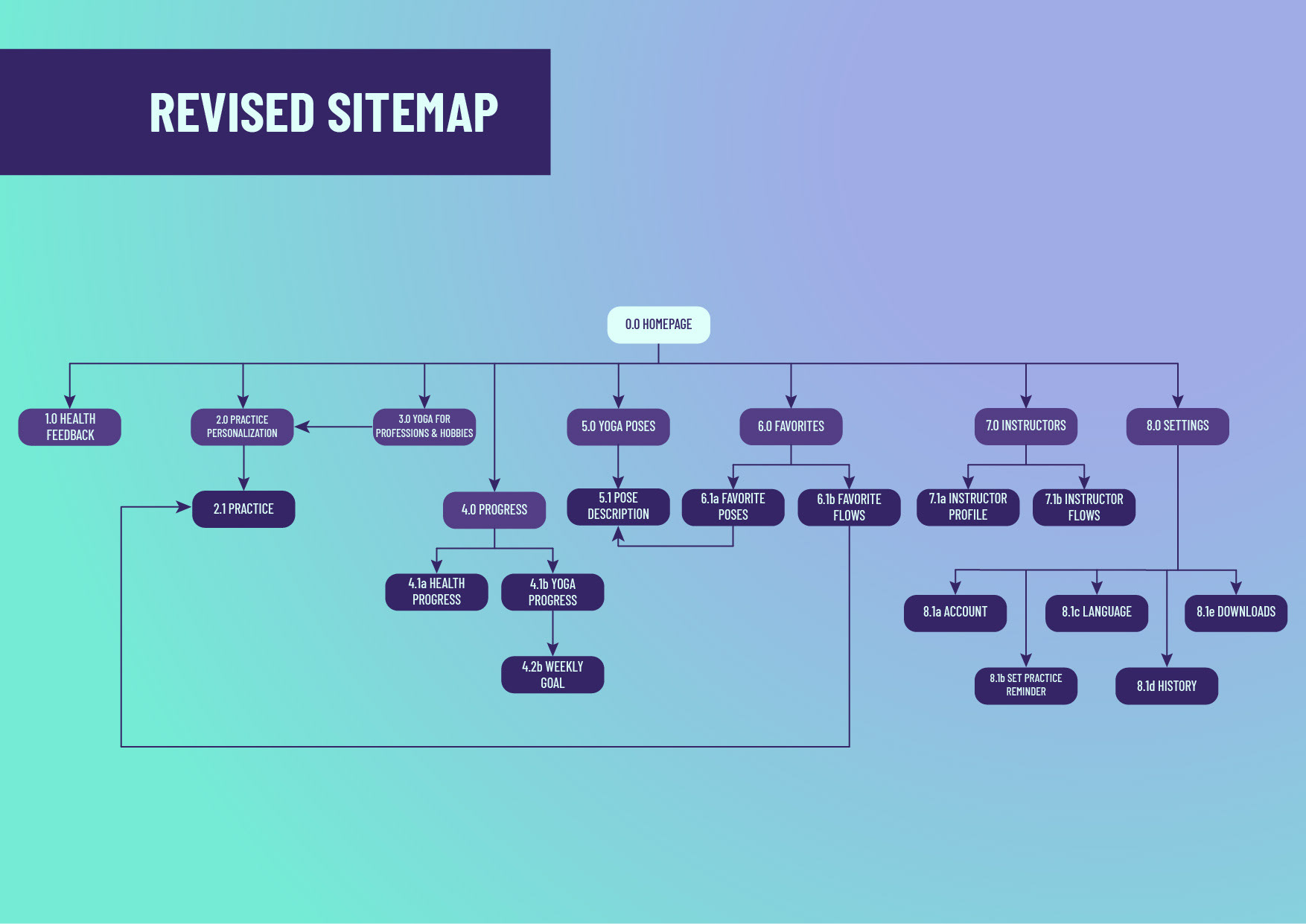
Site mapping

Inspiration Phase 2: Observe
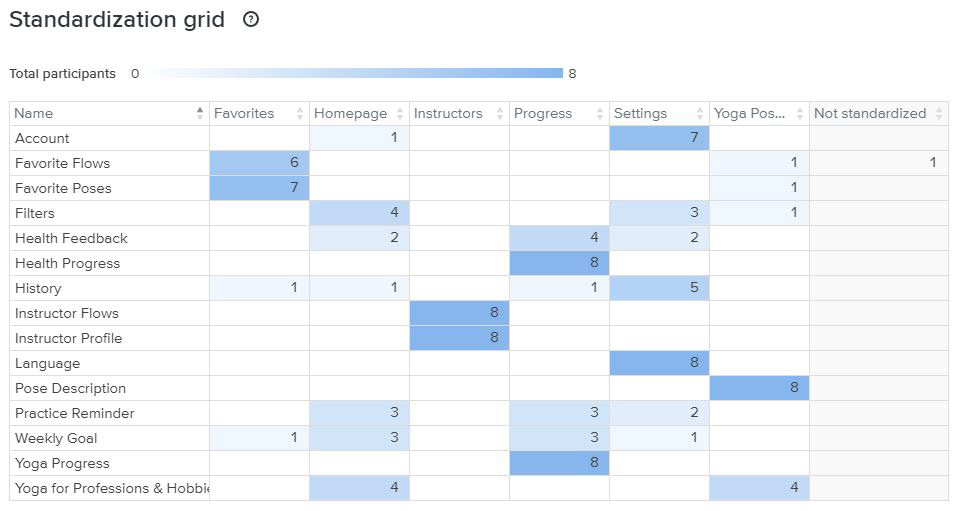
Card sorting (Type: Hybrid)
Results


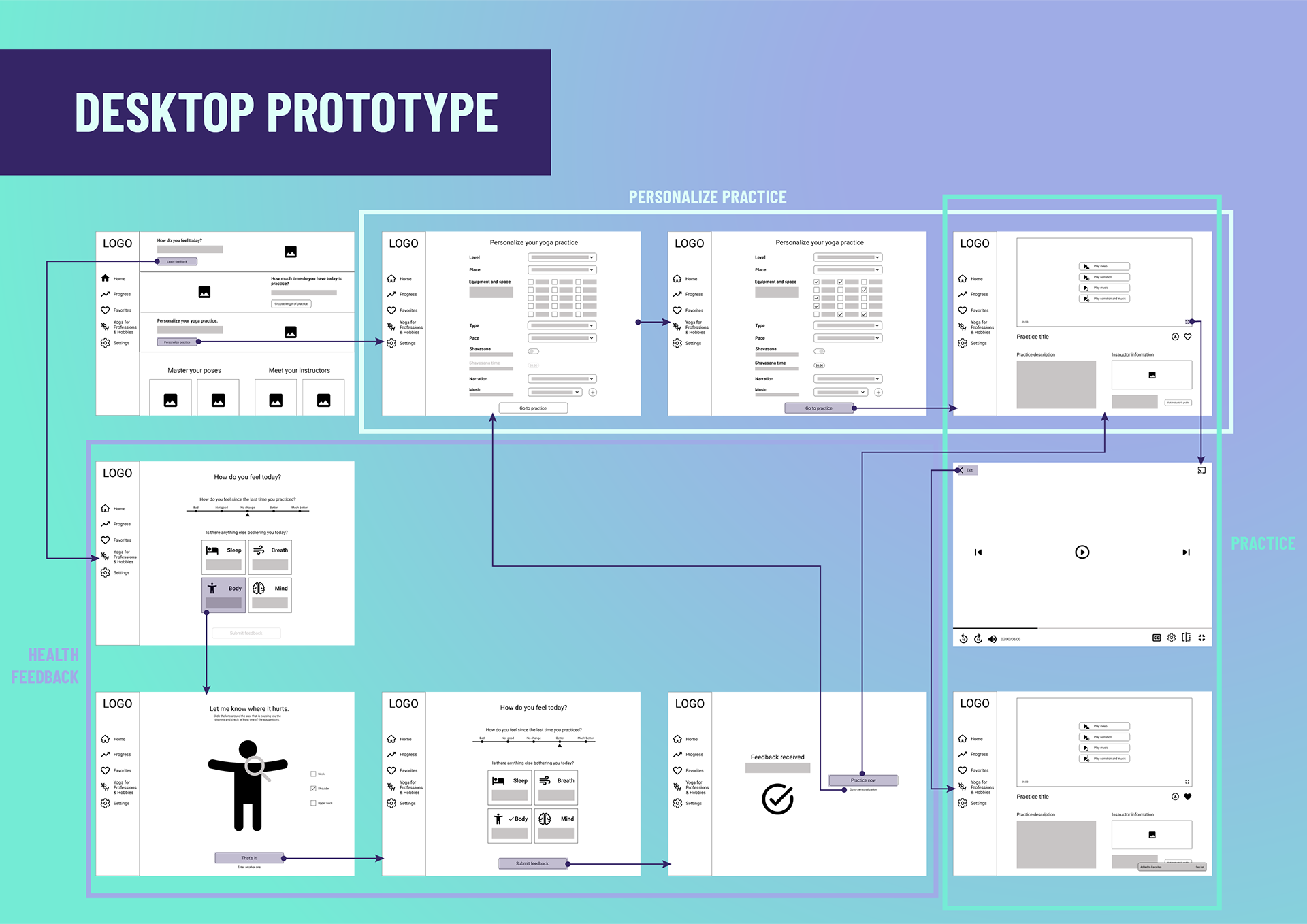
Iteration Phase 1: Prototype
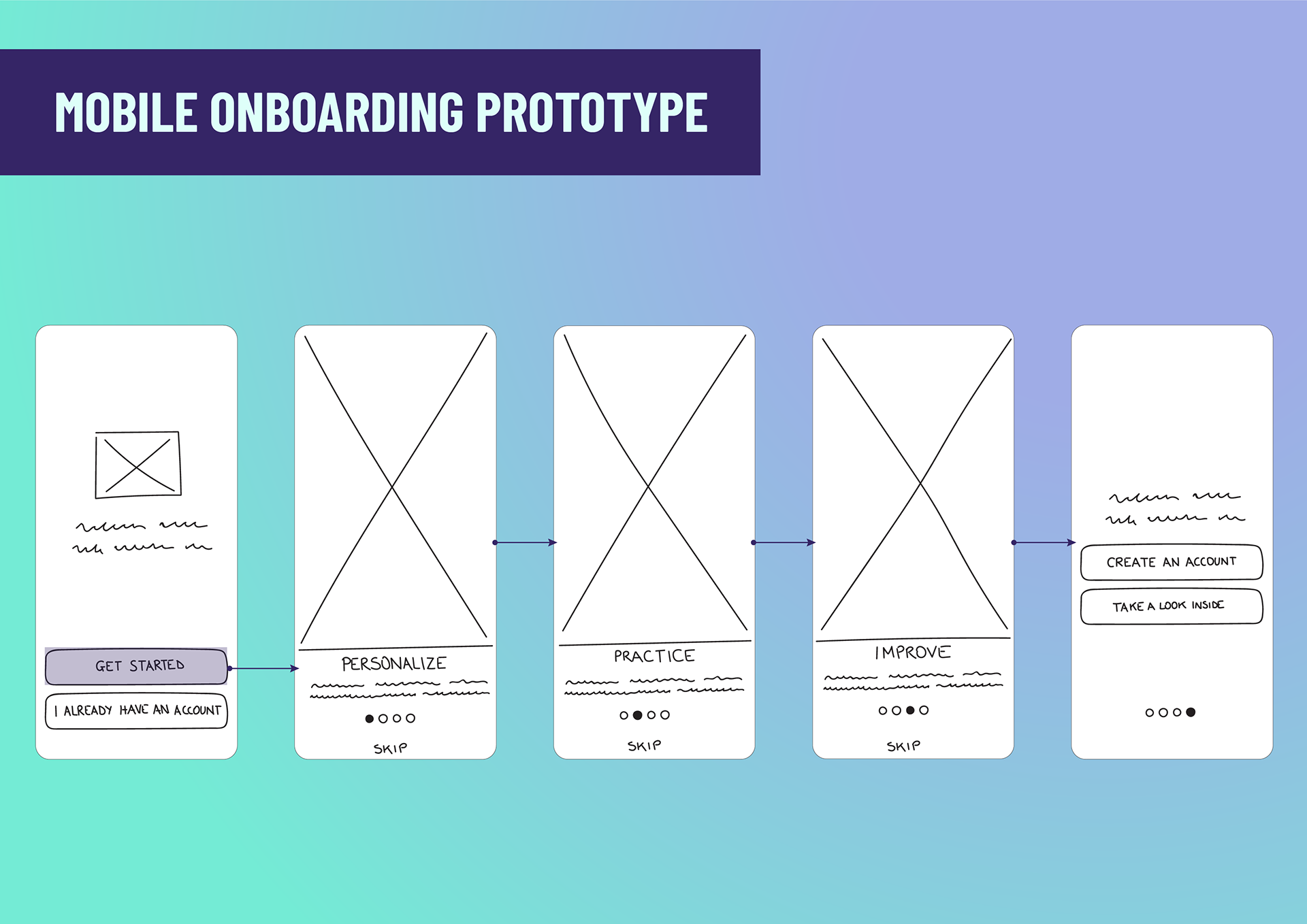
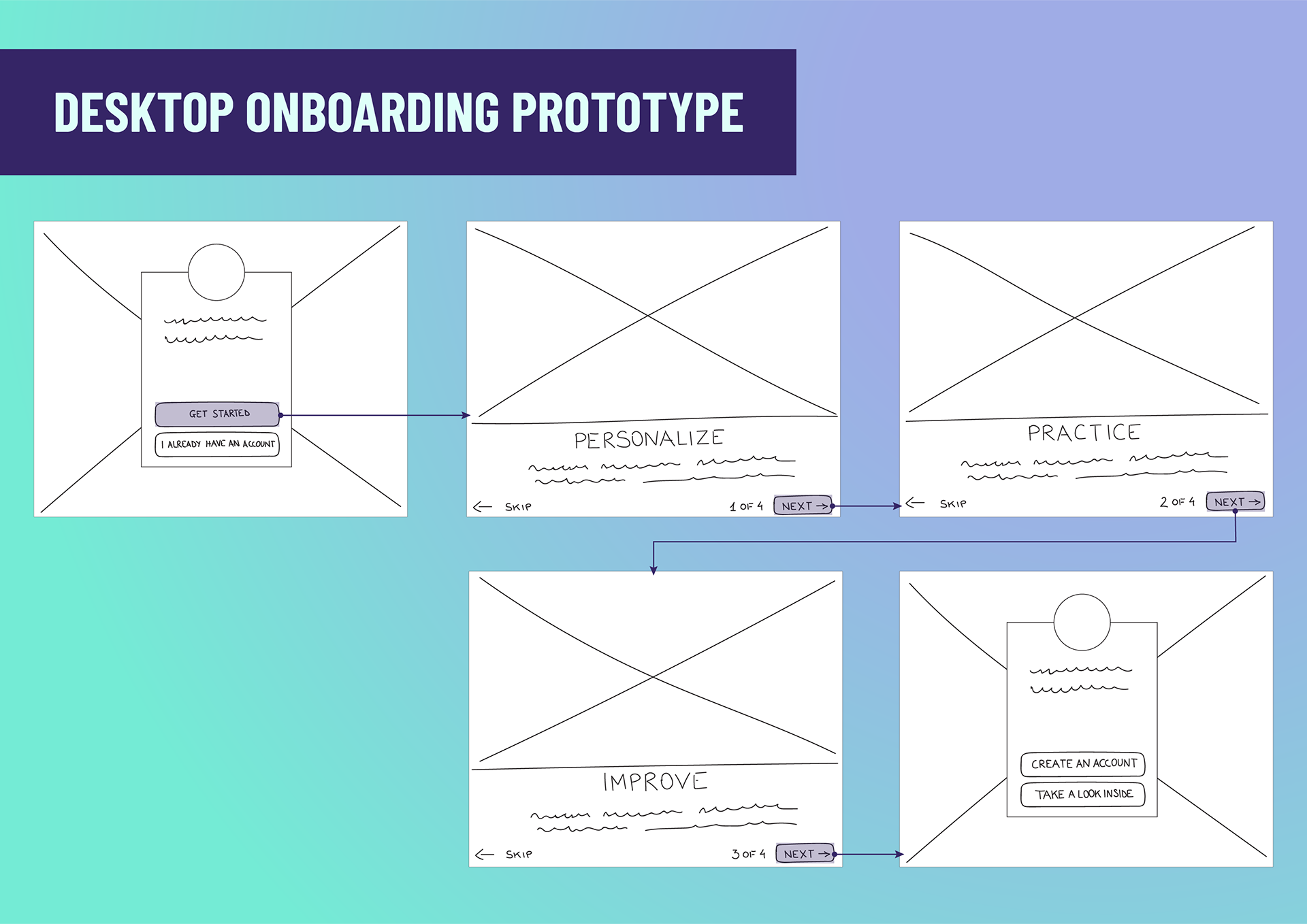
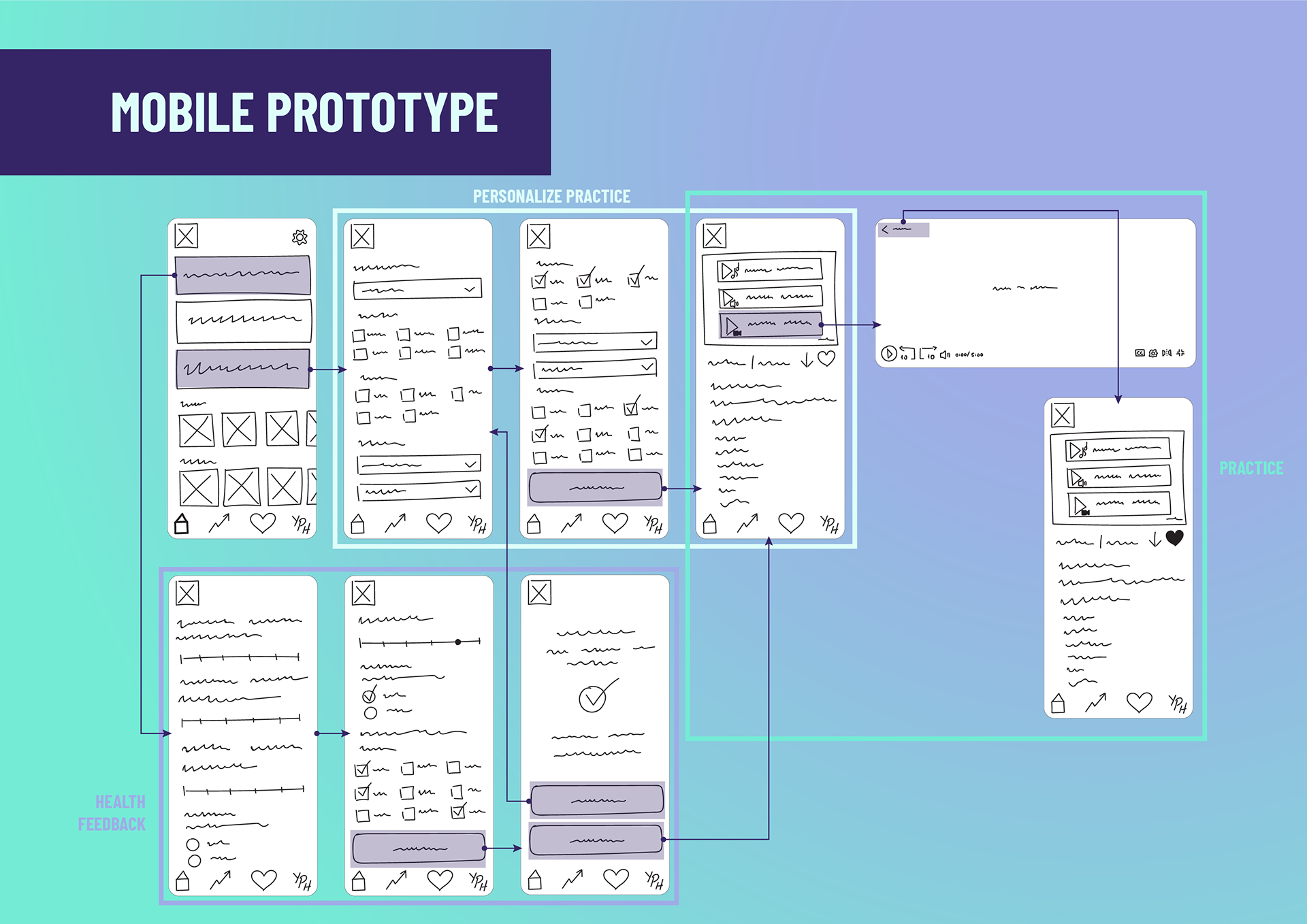
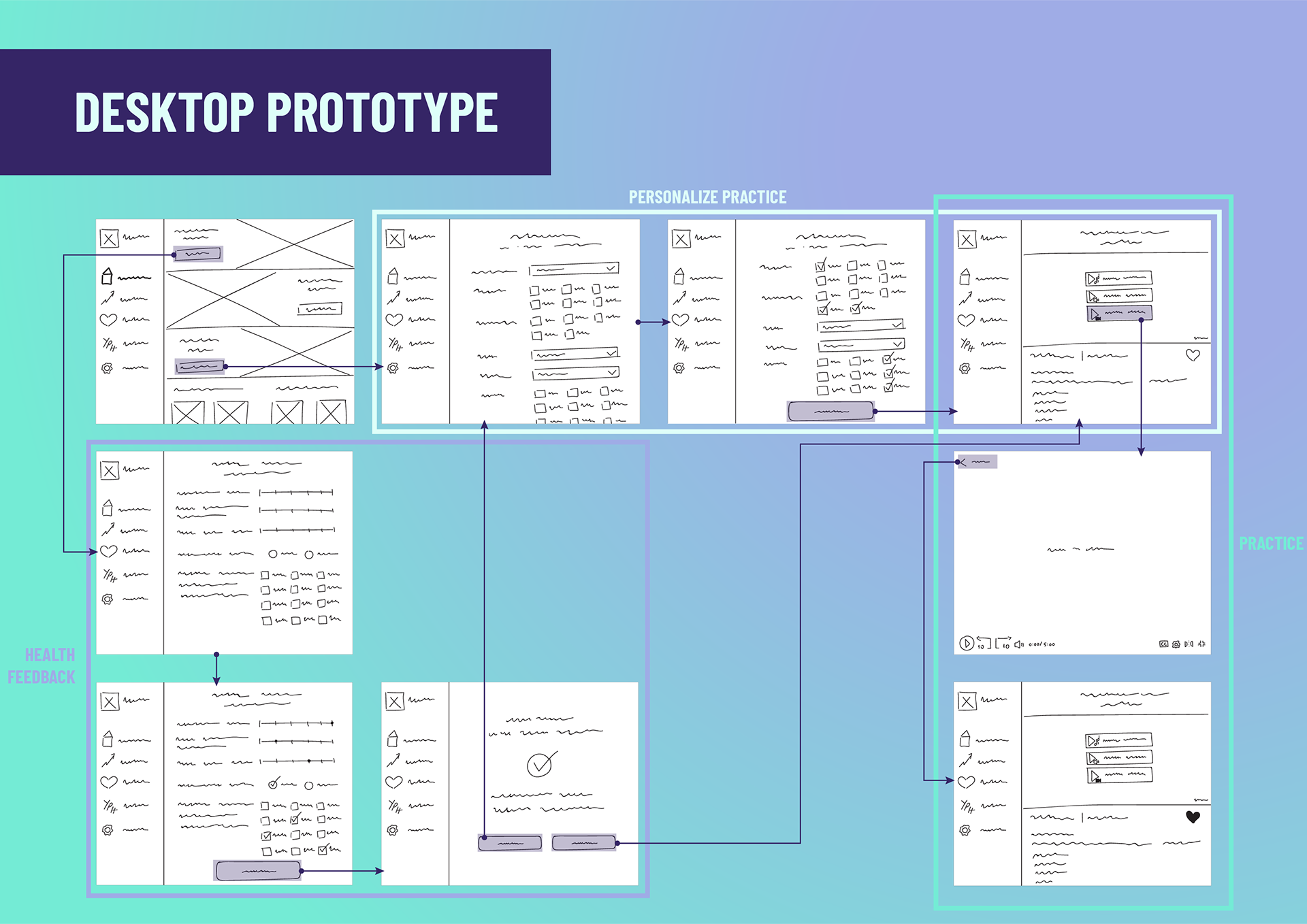
Sketching Low-Fidelity Prototypes




Iteration Phase 1: Prototype
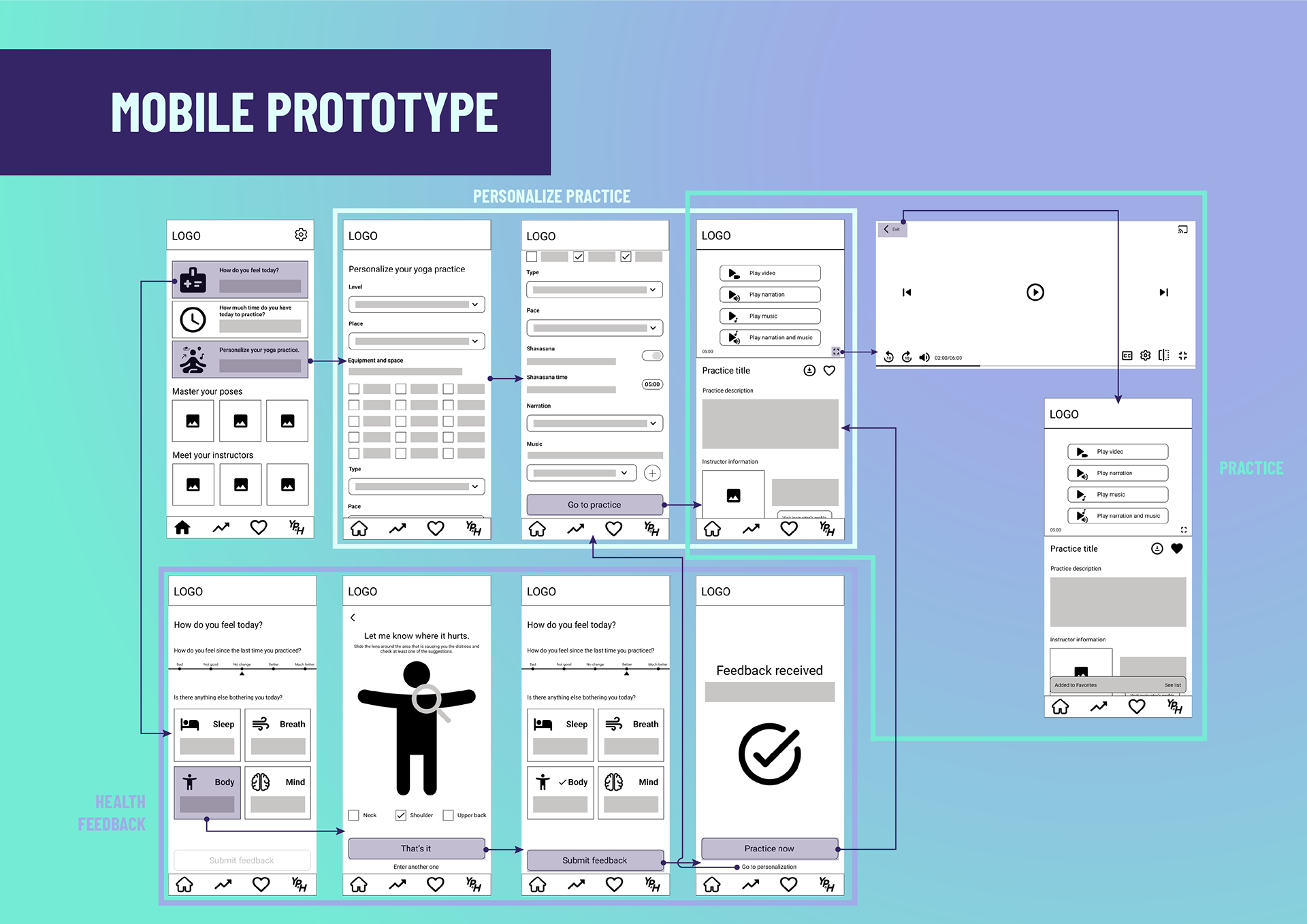
Iterating to Mid-Fidelity Prototypes after tutor feedback


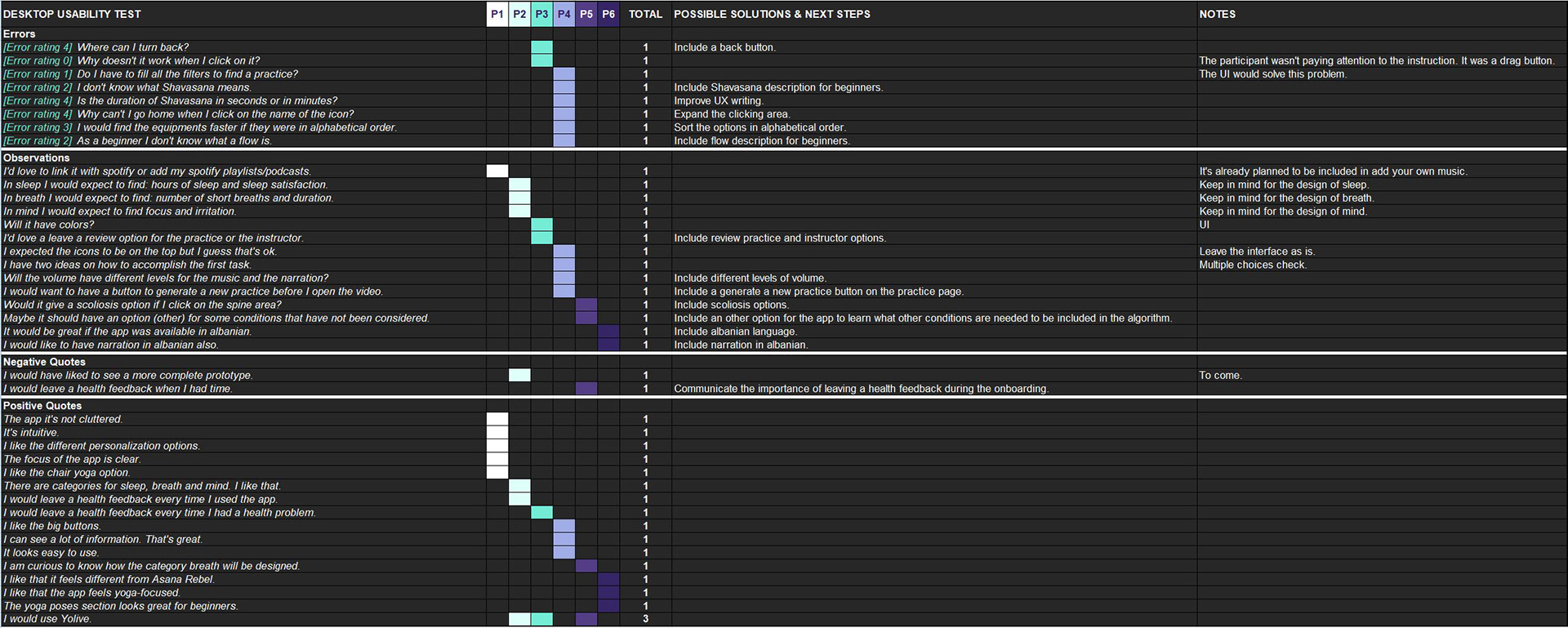
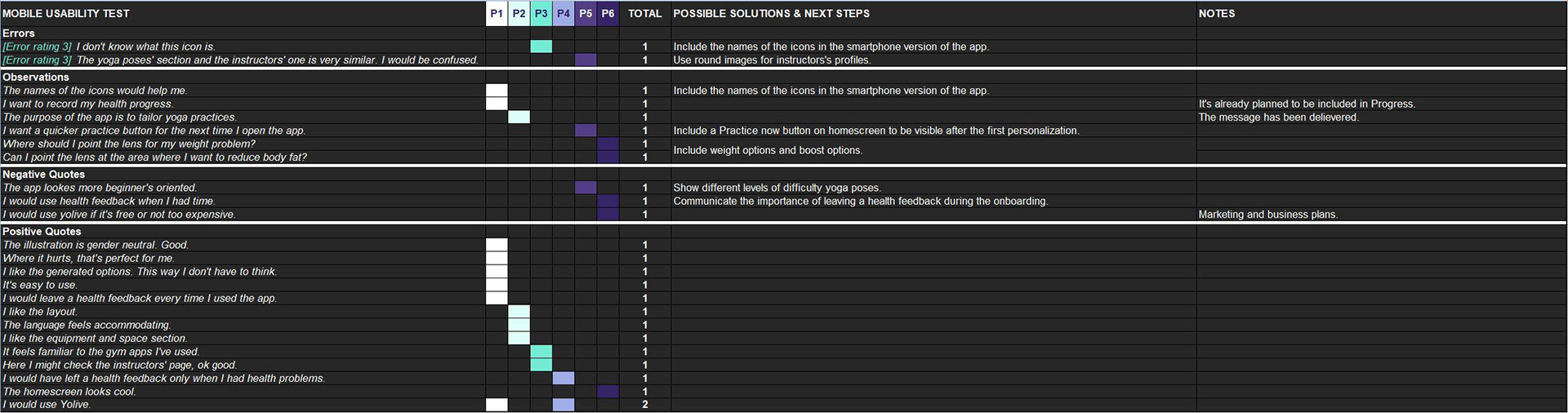
Iteration Phase 2: Test
Usability Testing
Participants' Details
Usability Test Metrics
Rainbow Spreadsheet


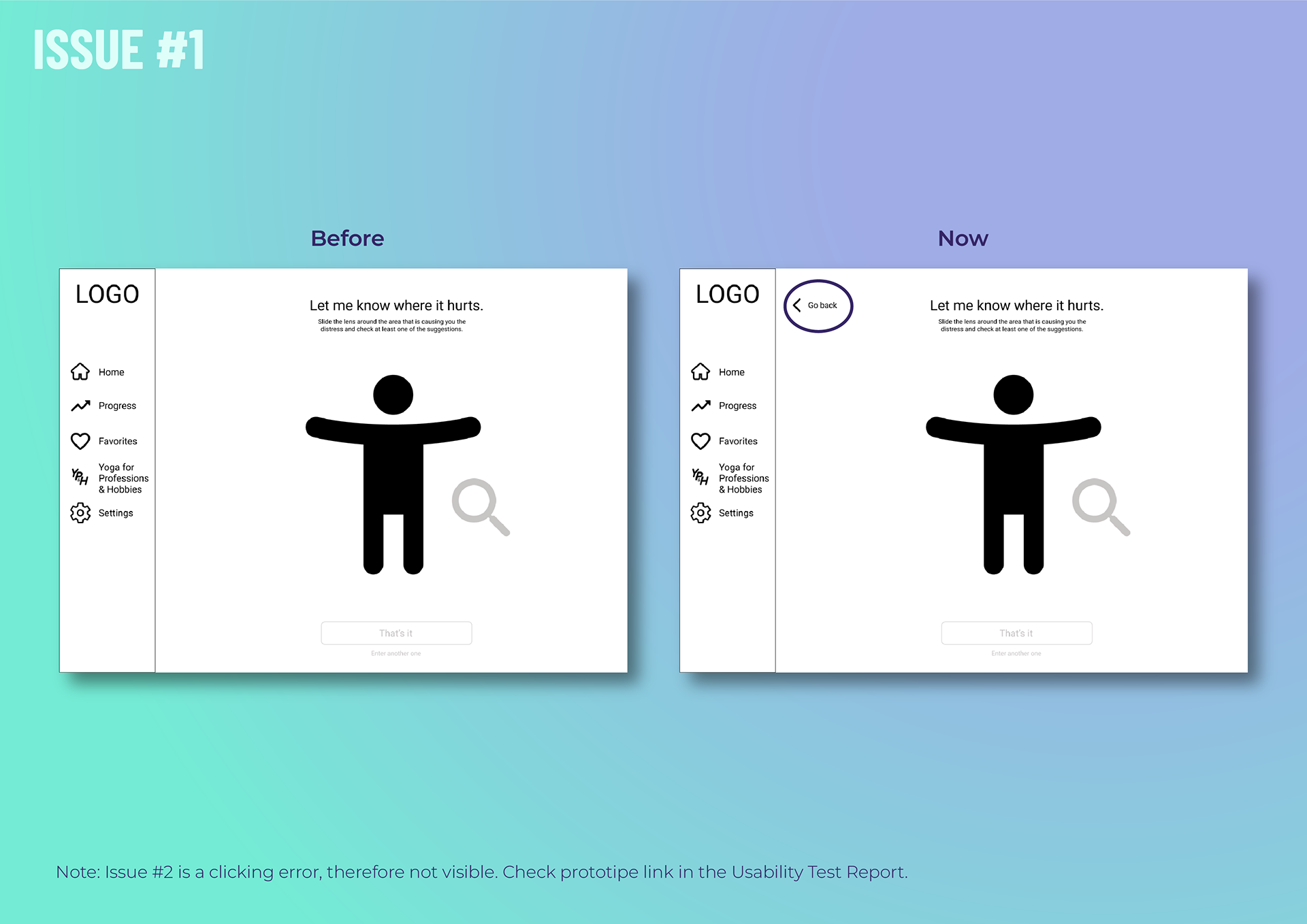
Iteration Phase 1: Prototype
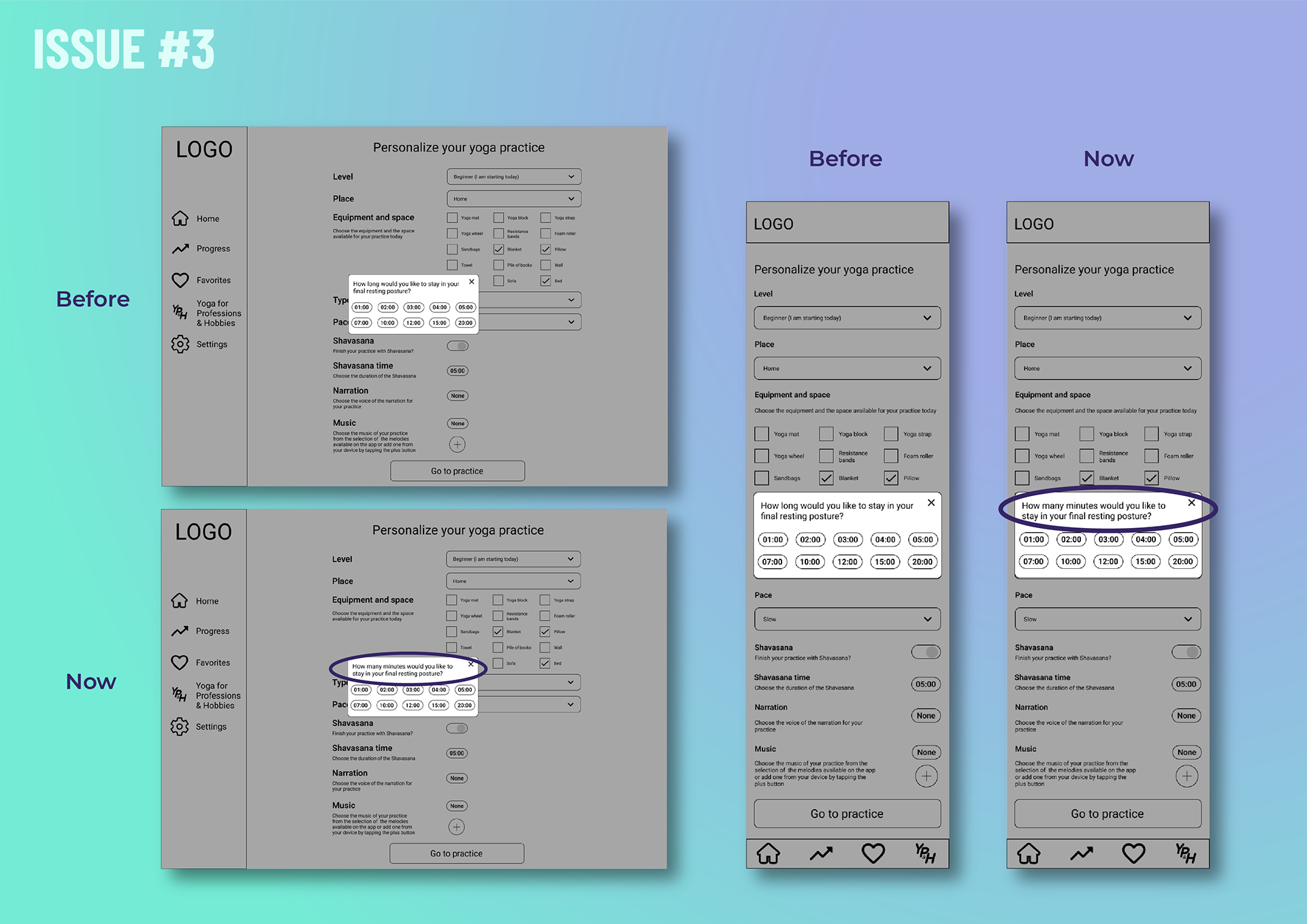
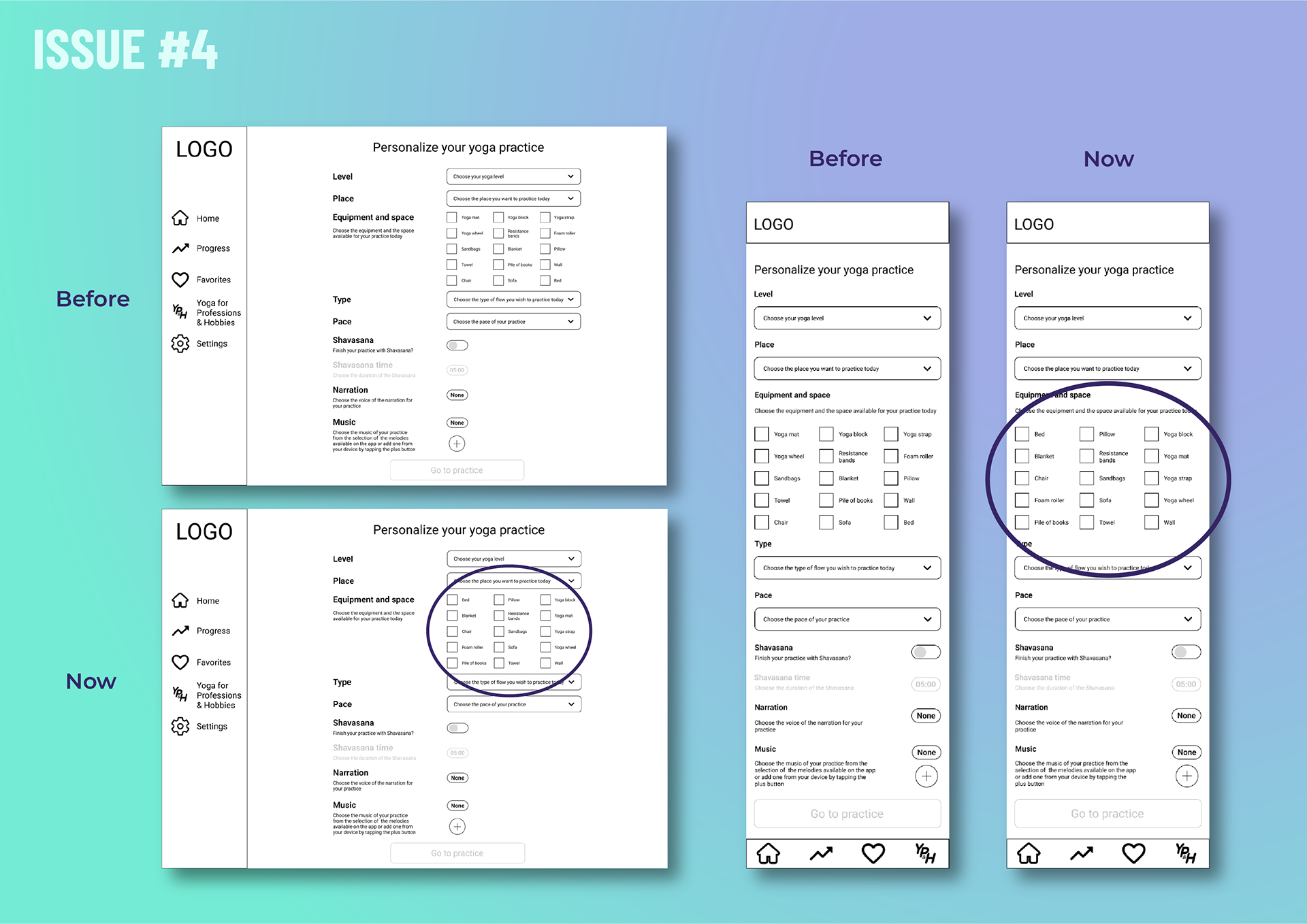
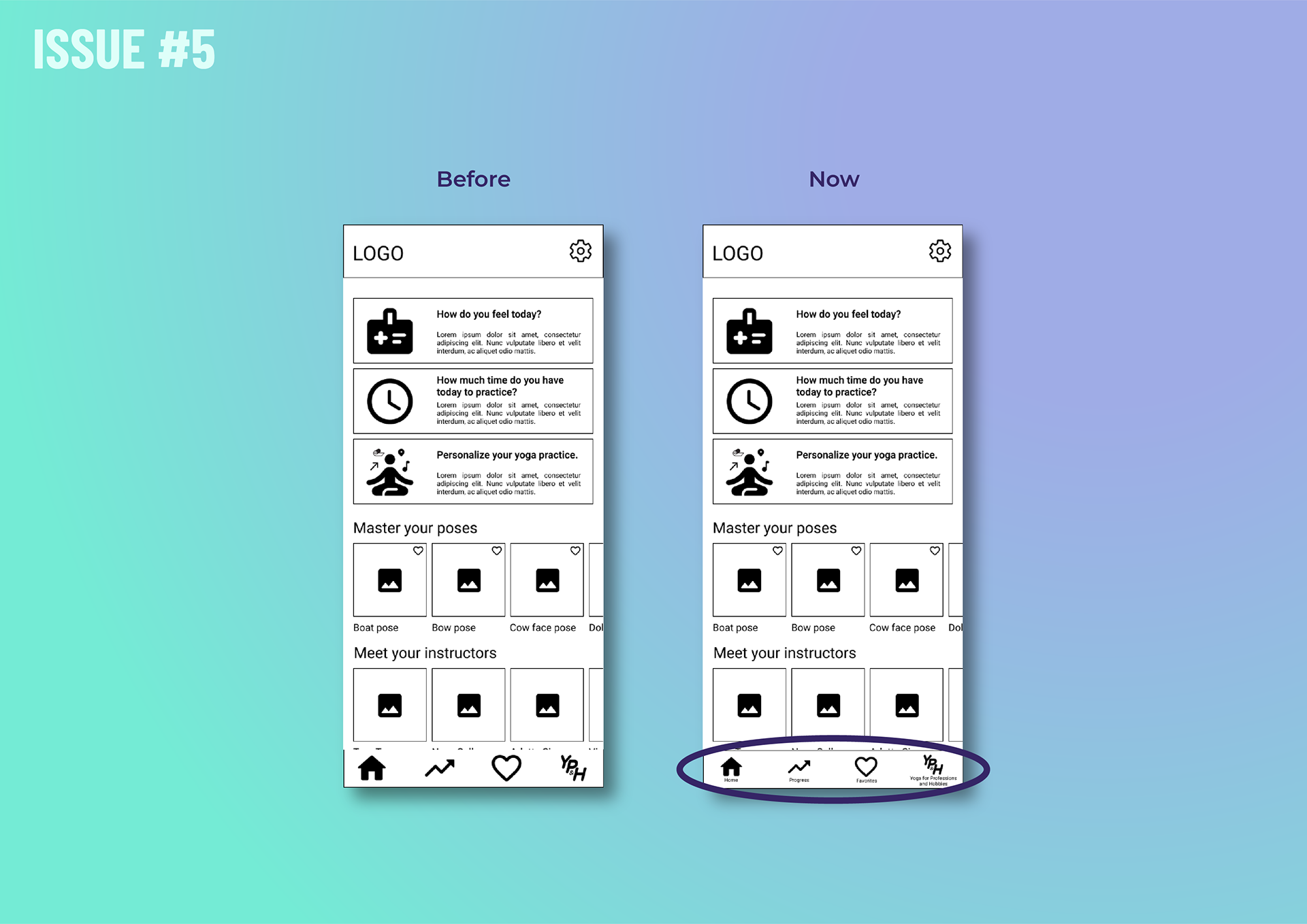
Iterating




Iteration Phase 2: Test
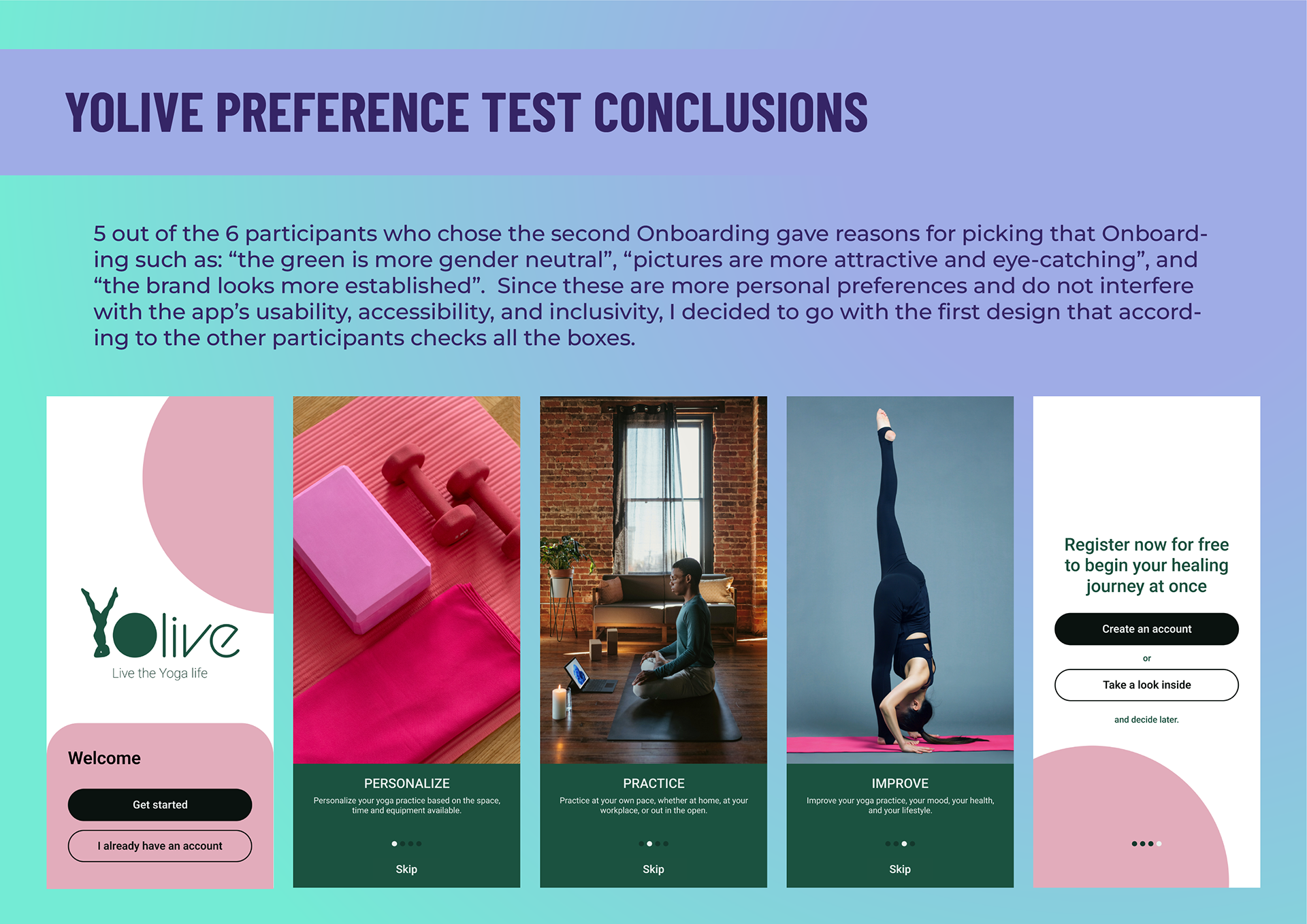
Preference Testing
Results

Visual Design
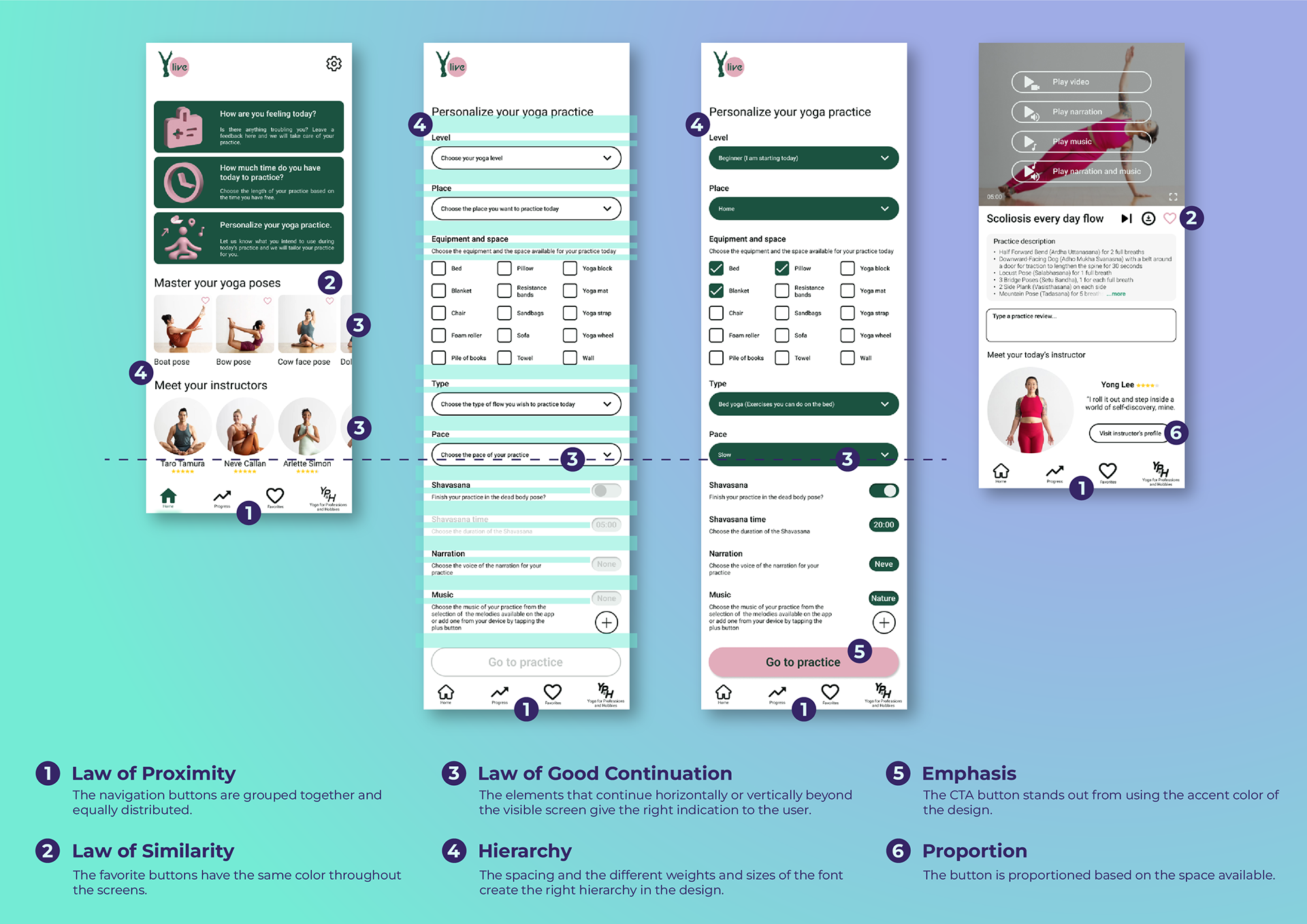
High-Fidelity Prototypes and Gestalt Principles

Visual Design
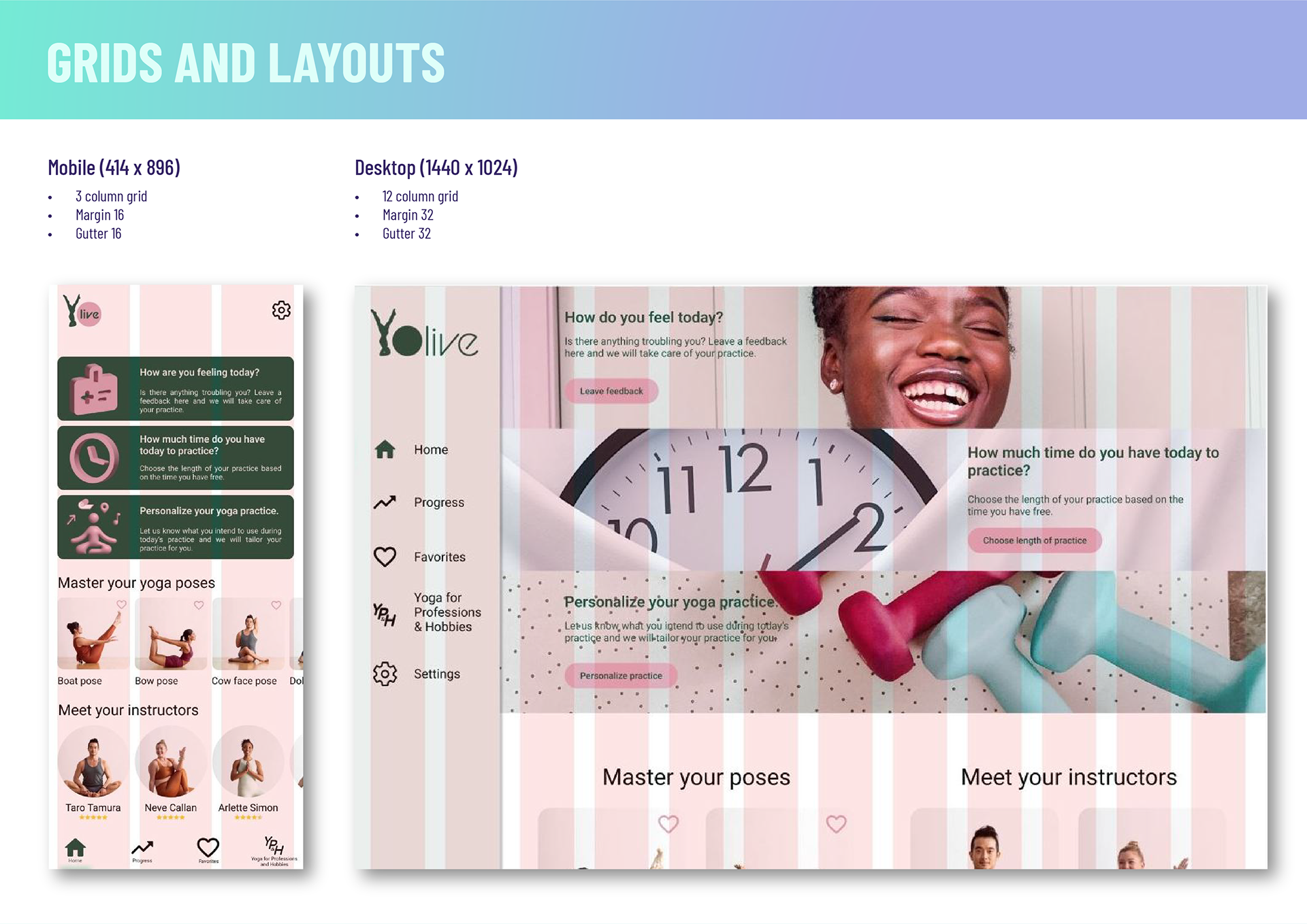
Responsive Frameworks
Visual Design
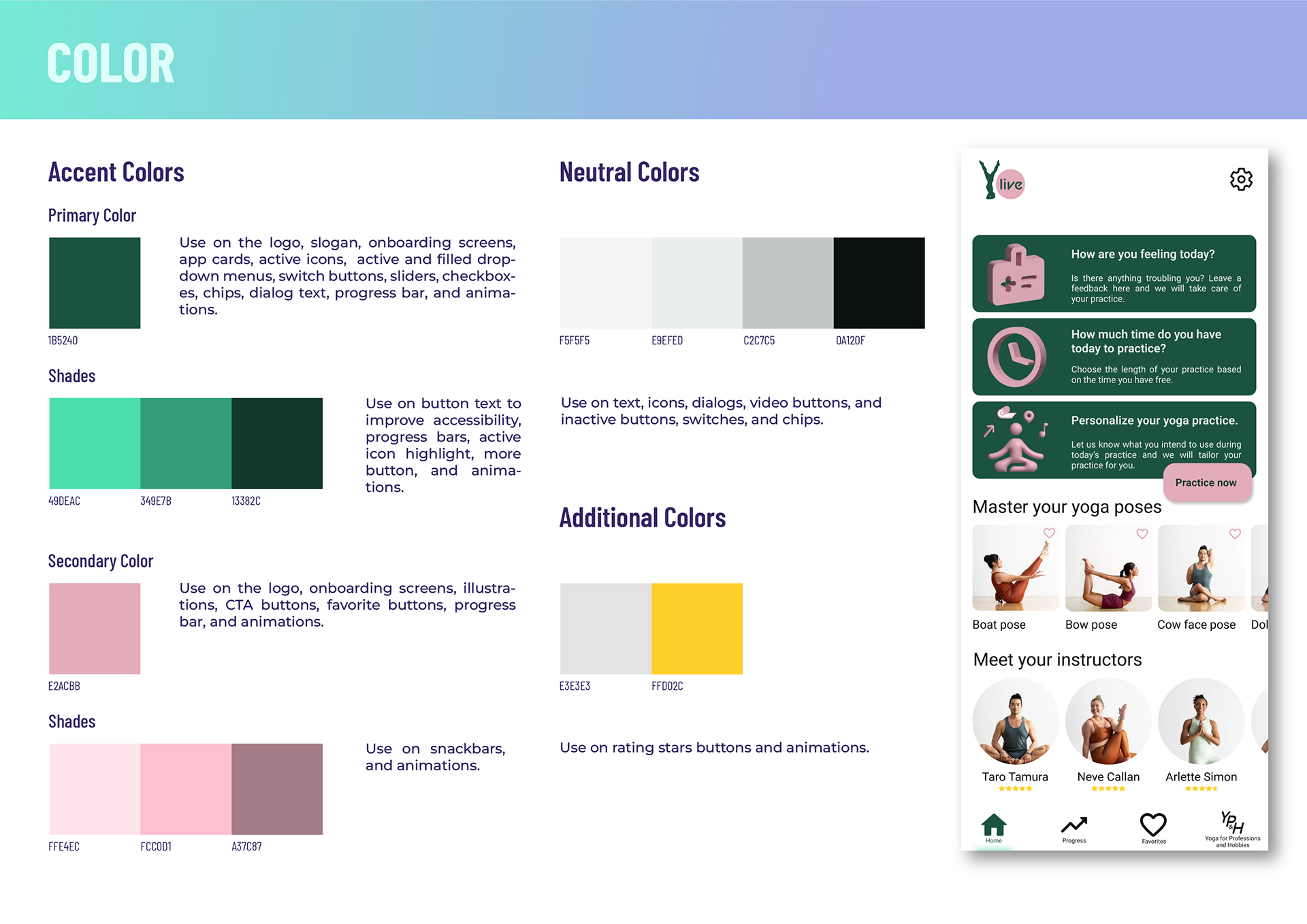
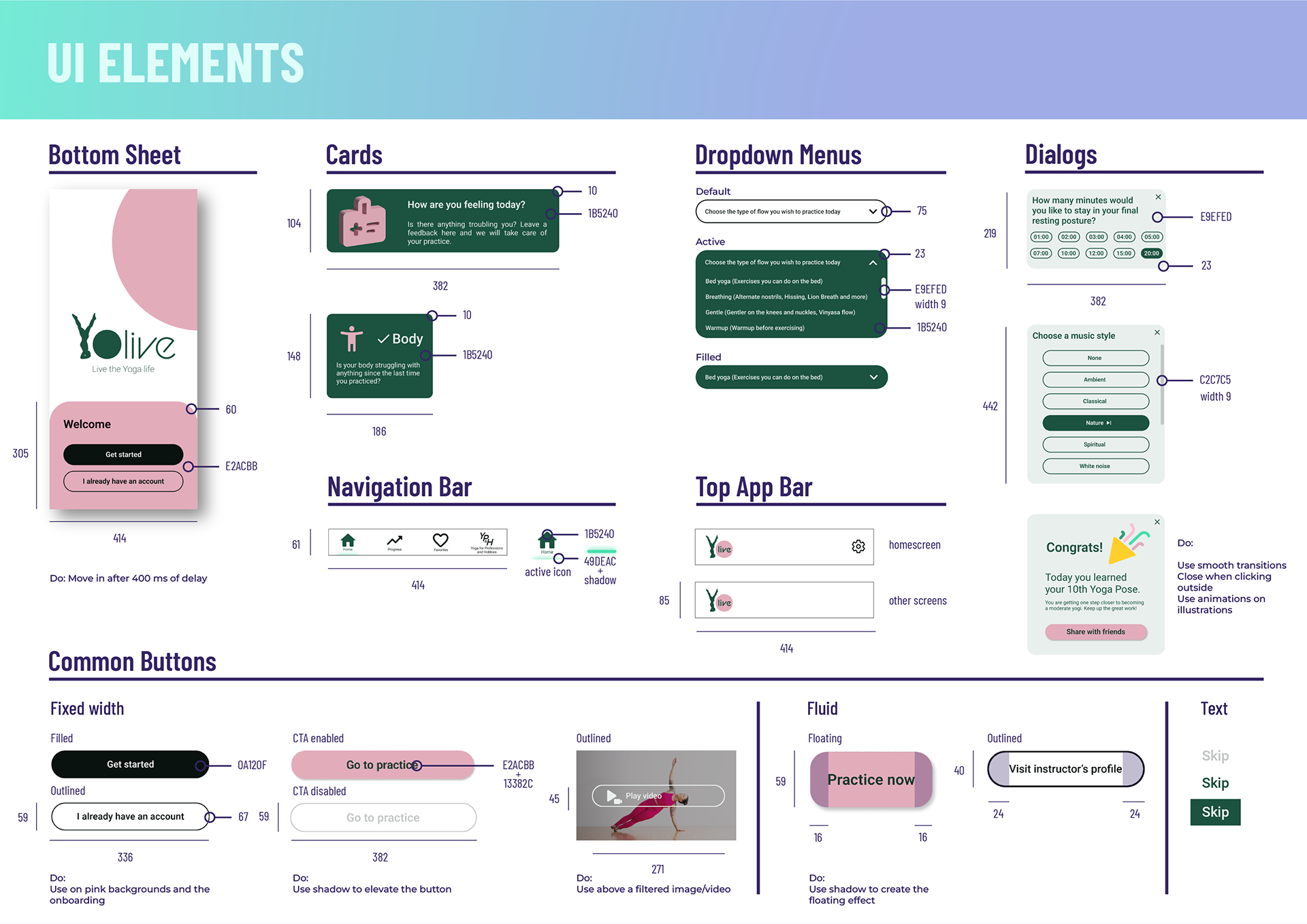
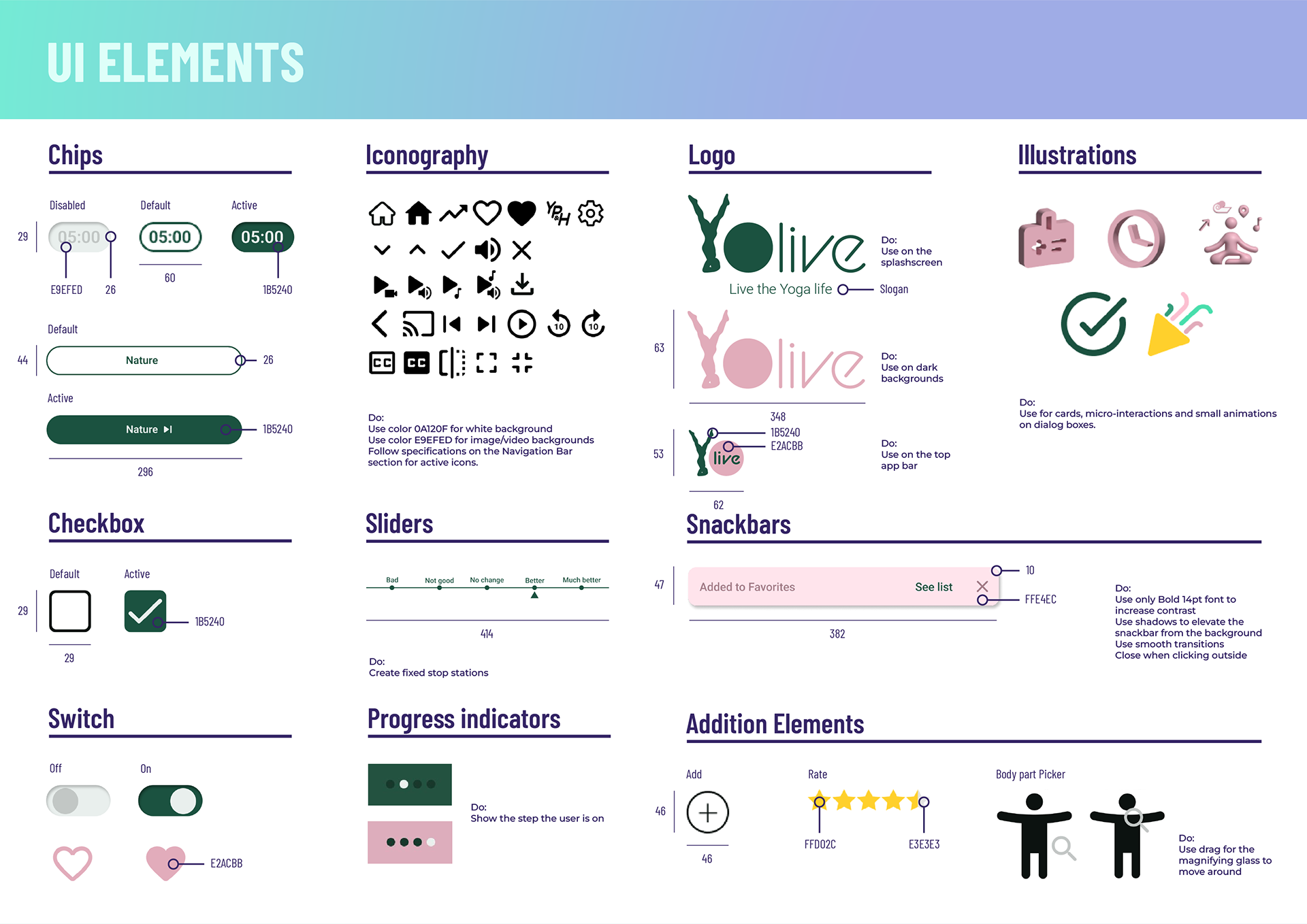
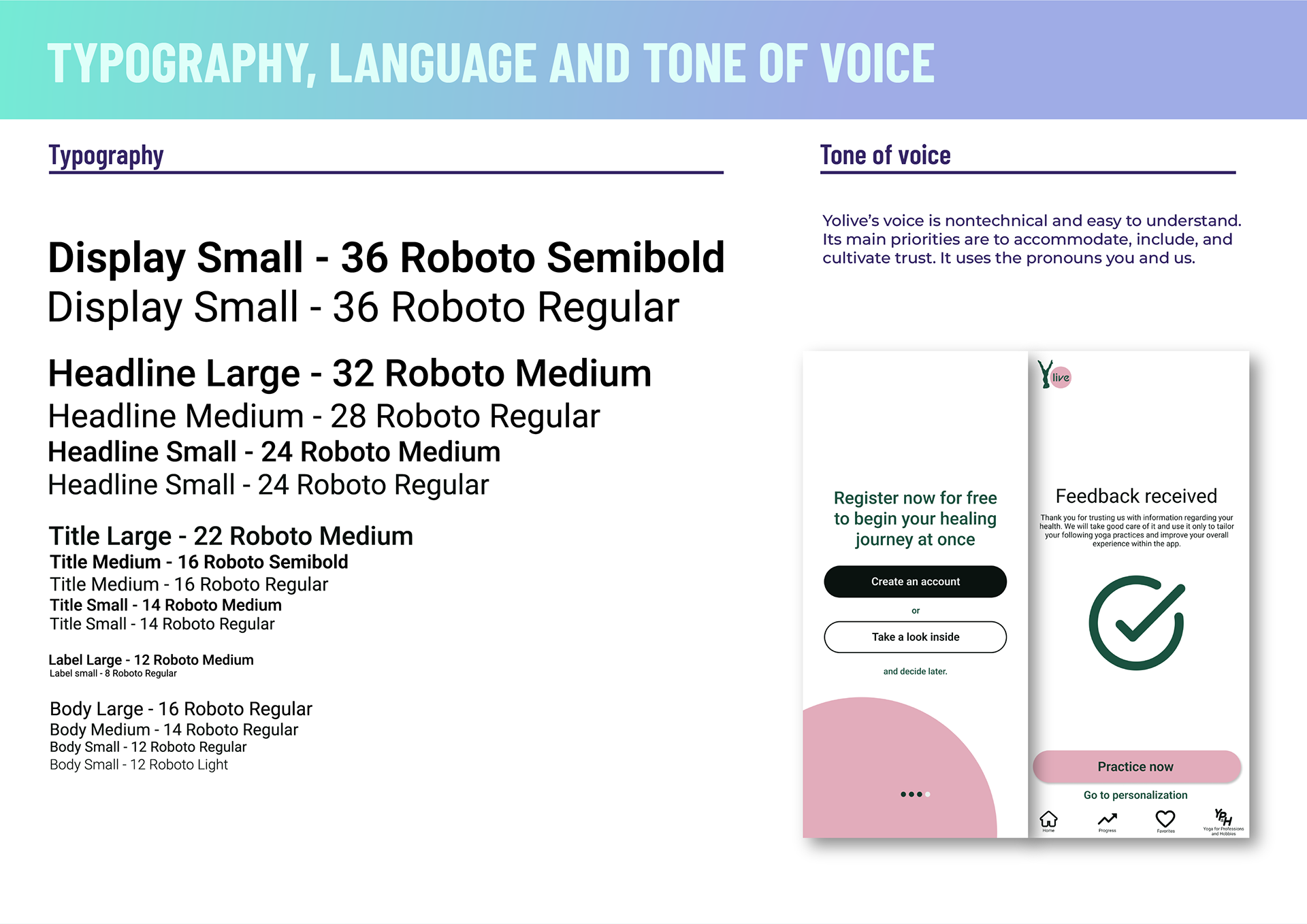
Design Language Systems





Collaboration
Getting Feedback


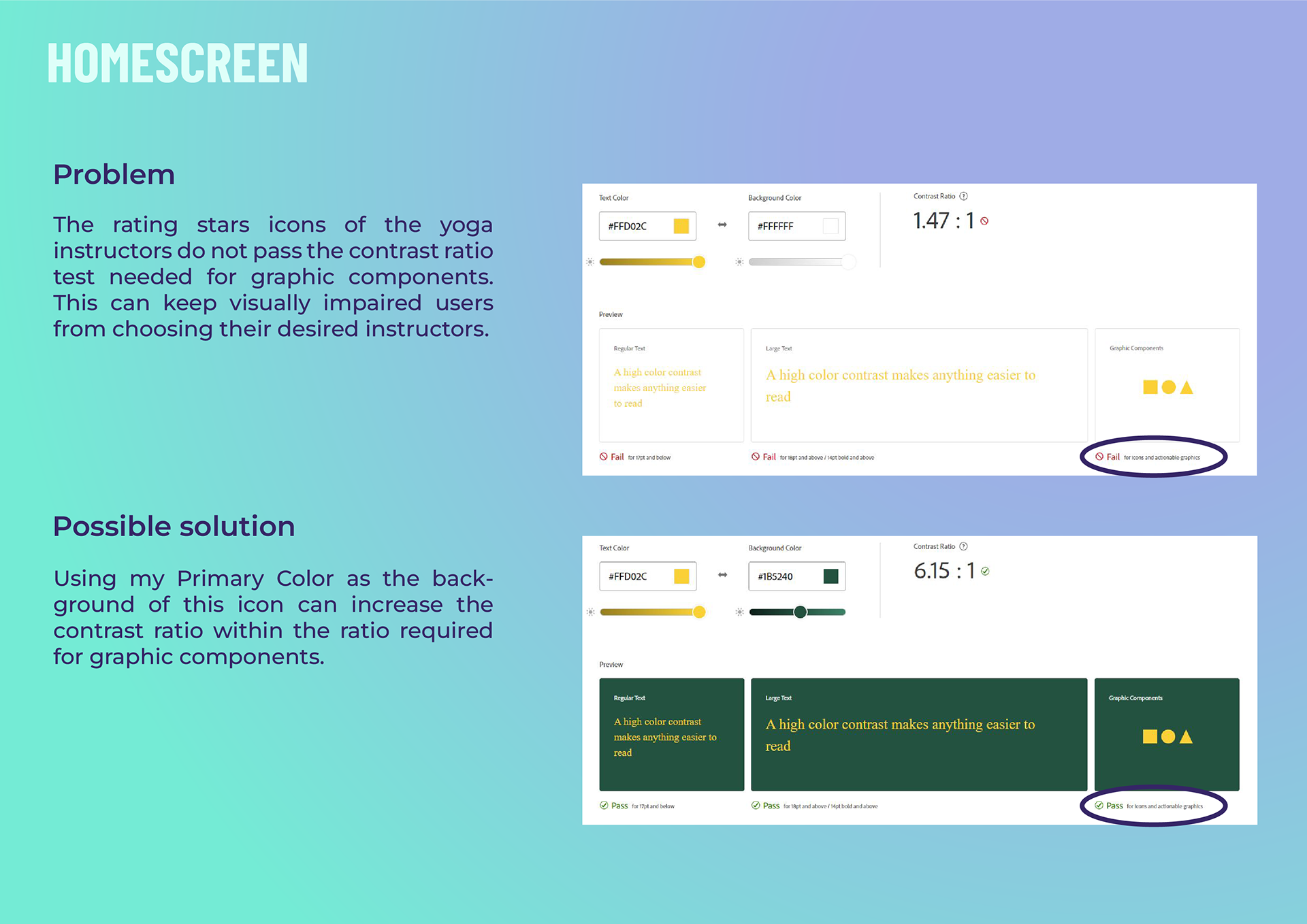
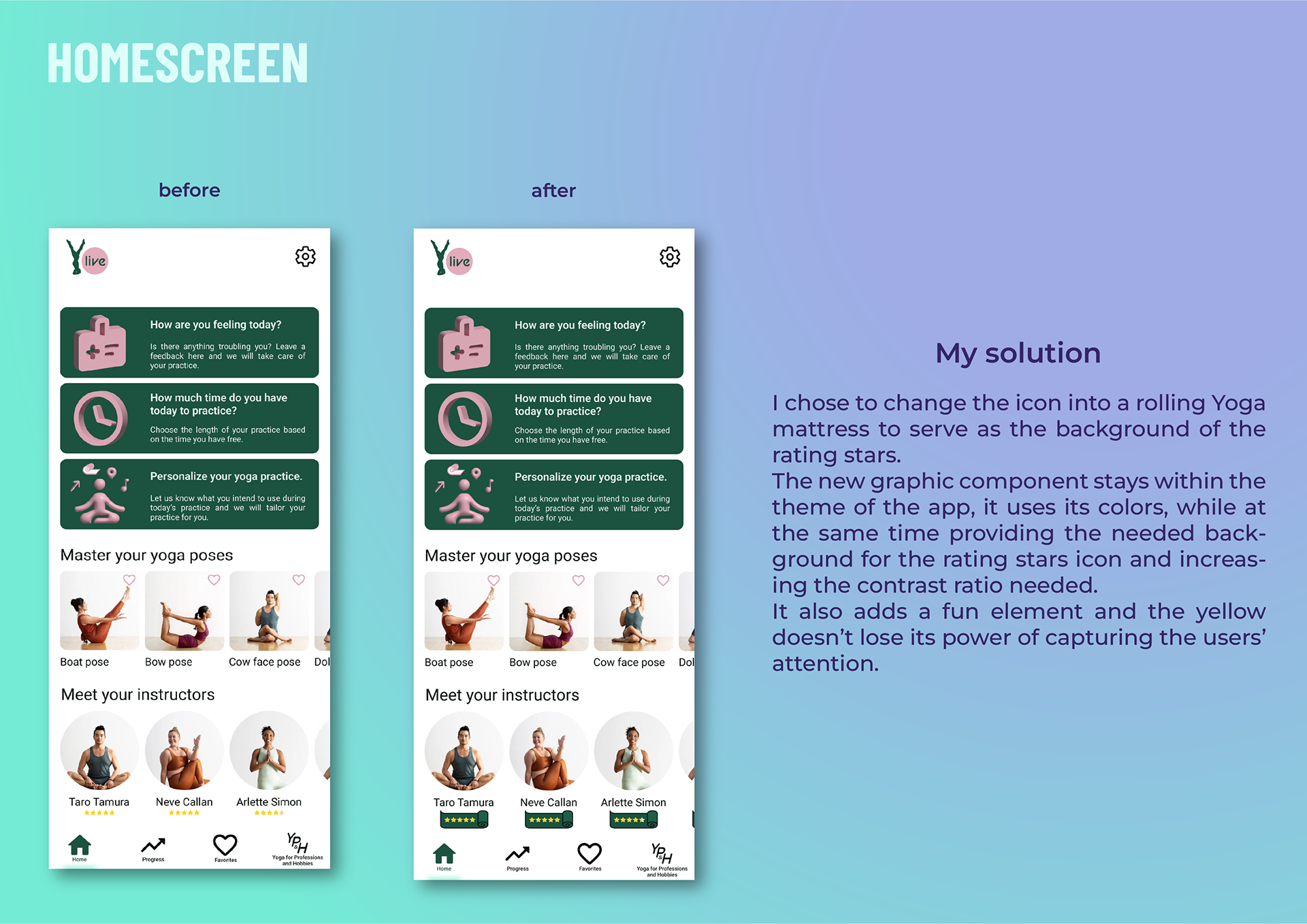
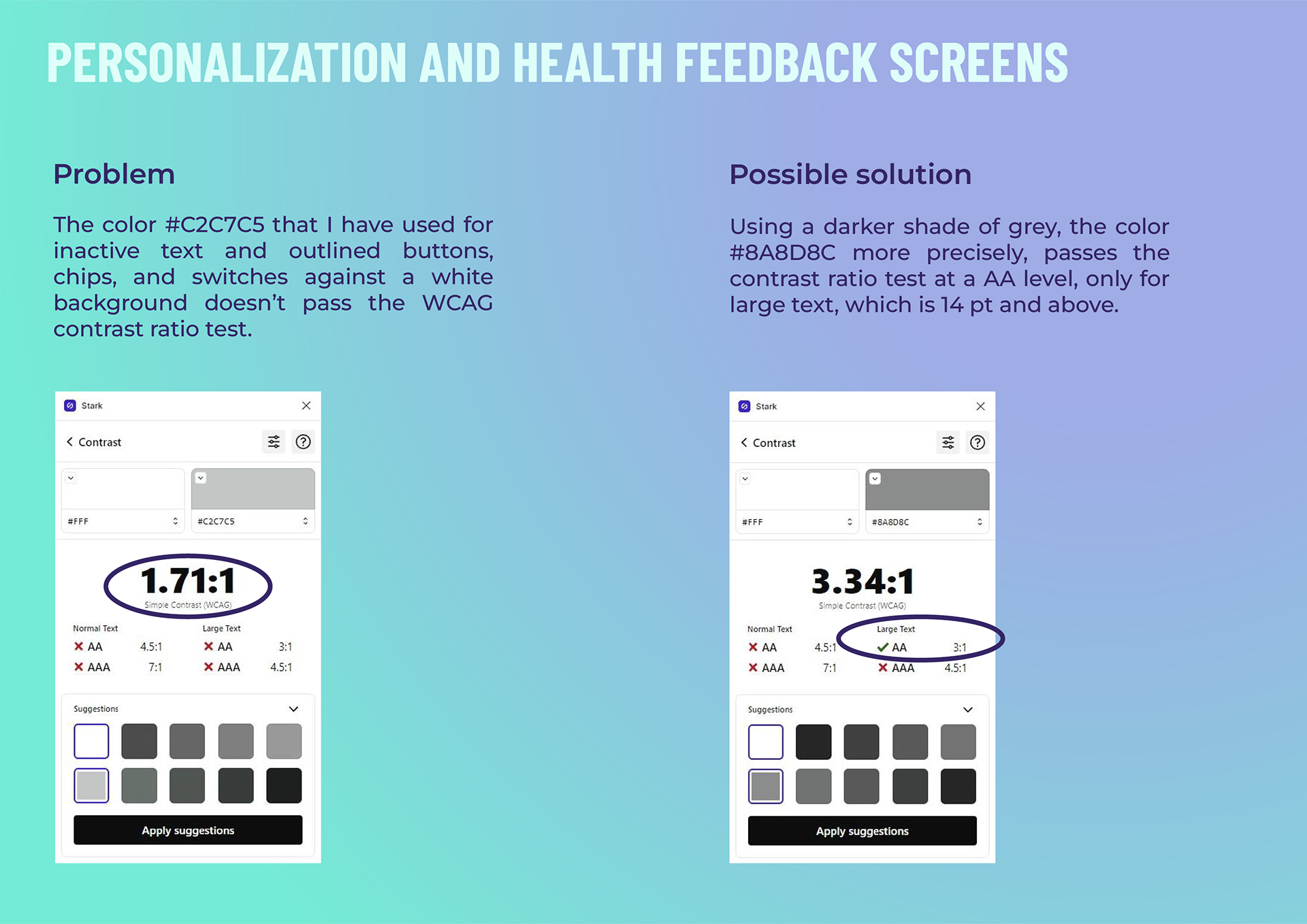
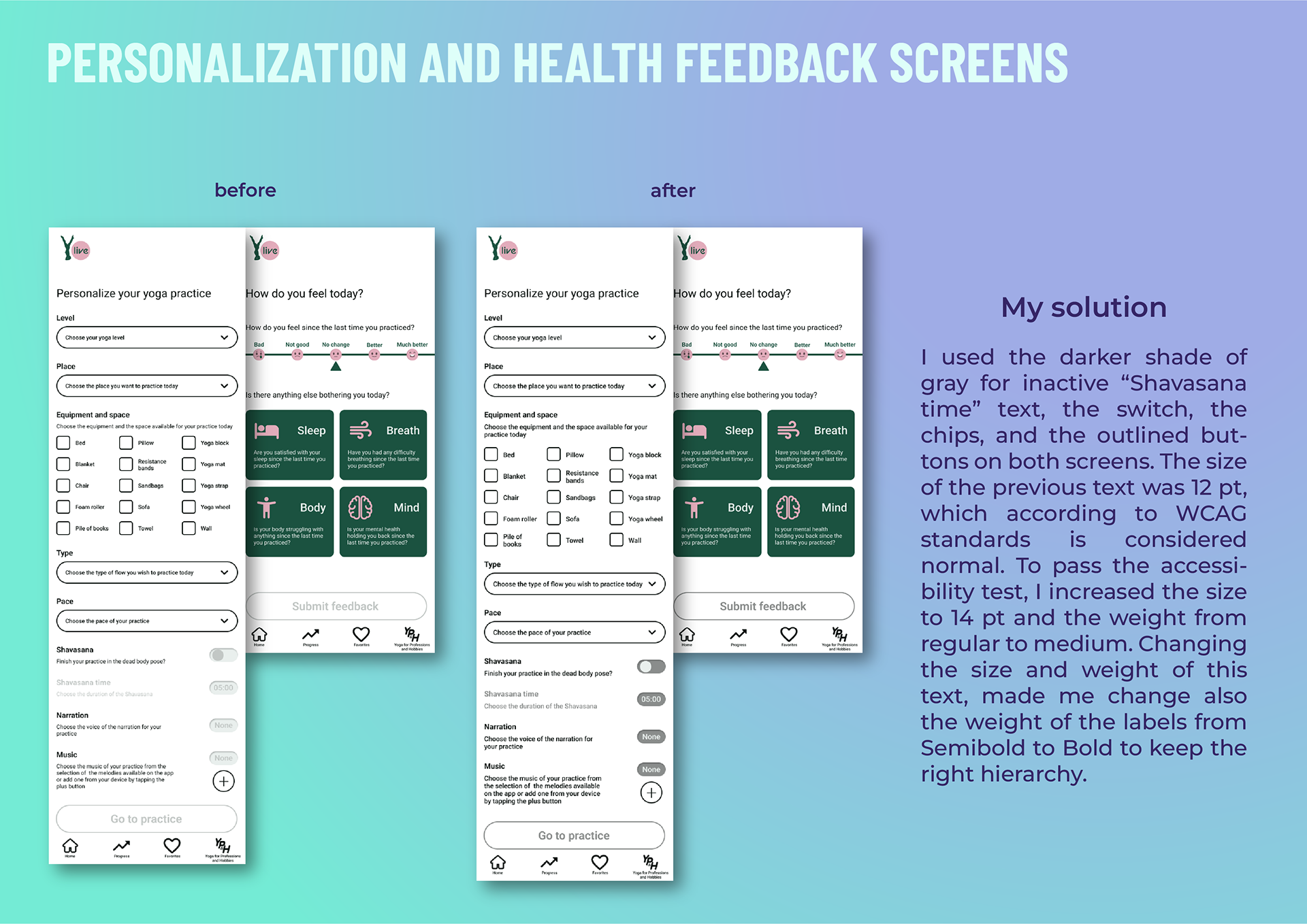
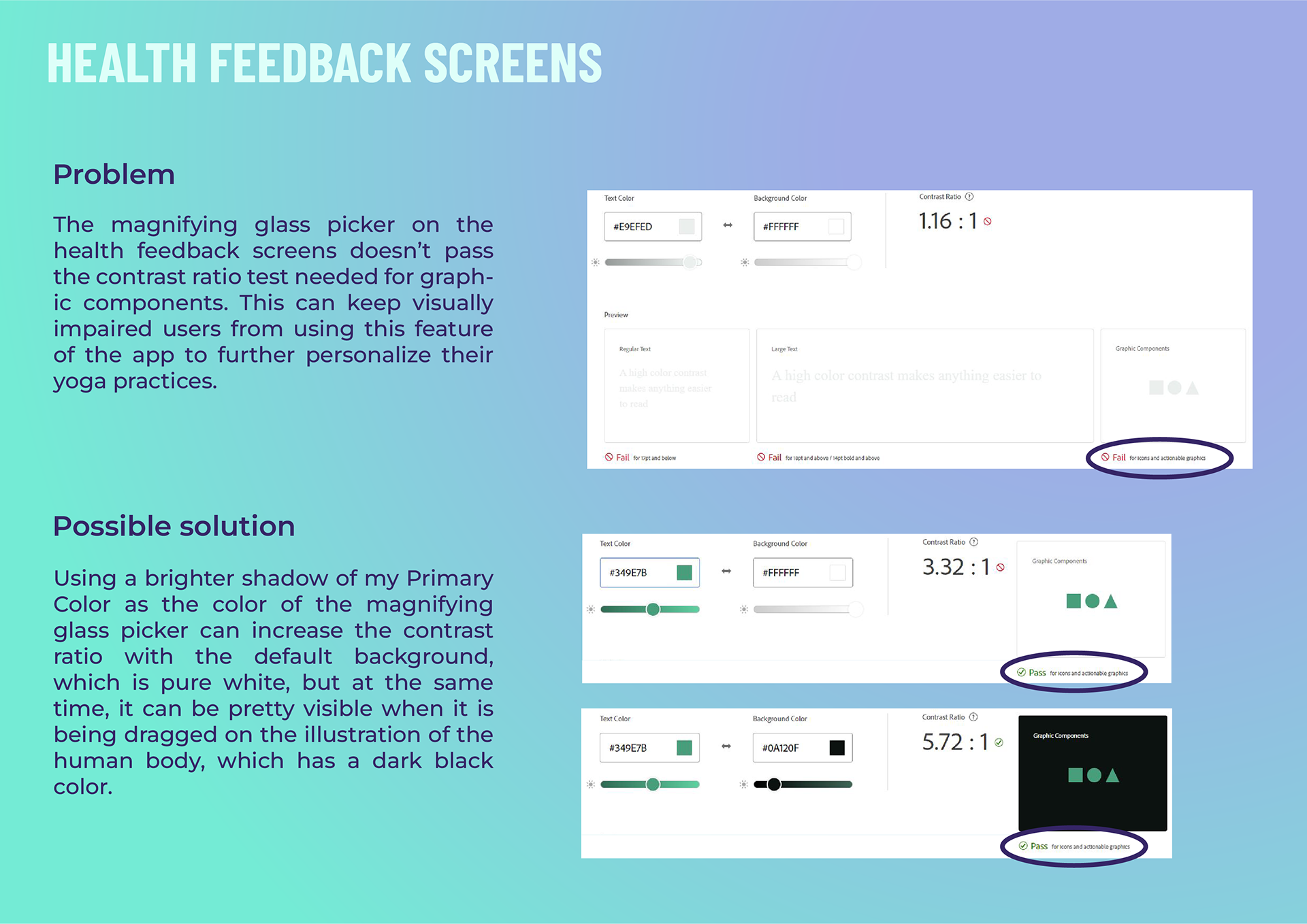
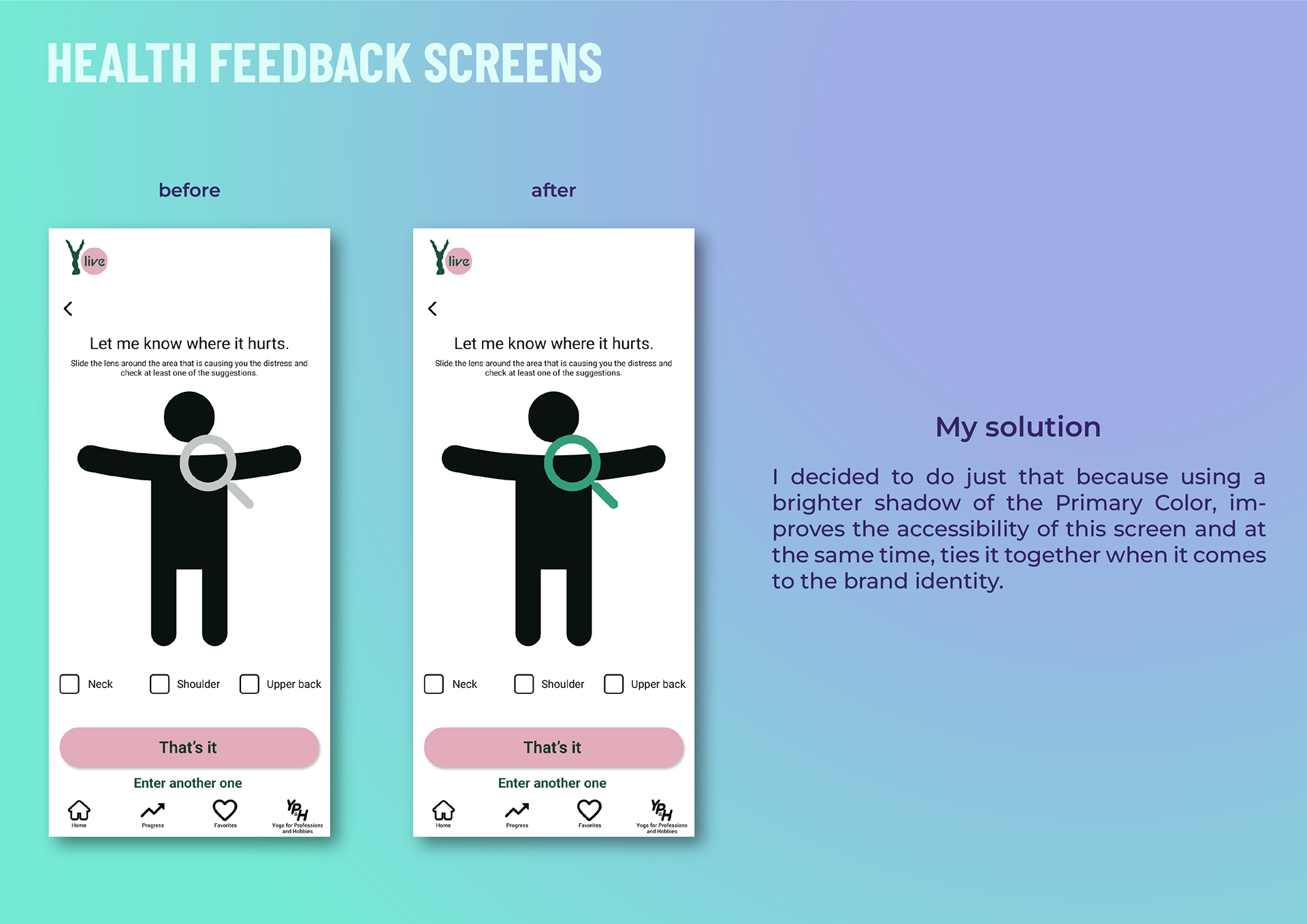
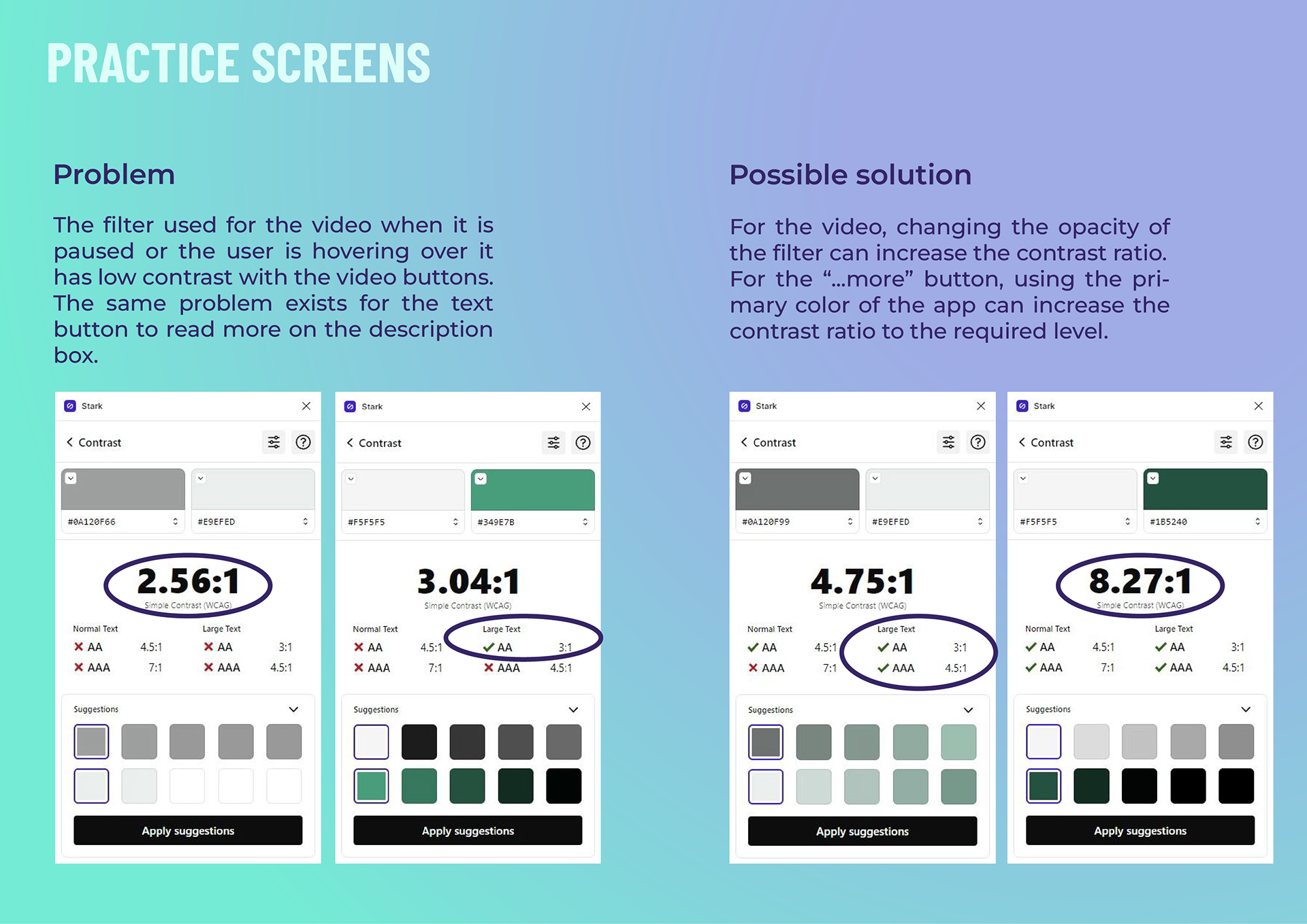
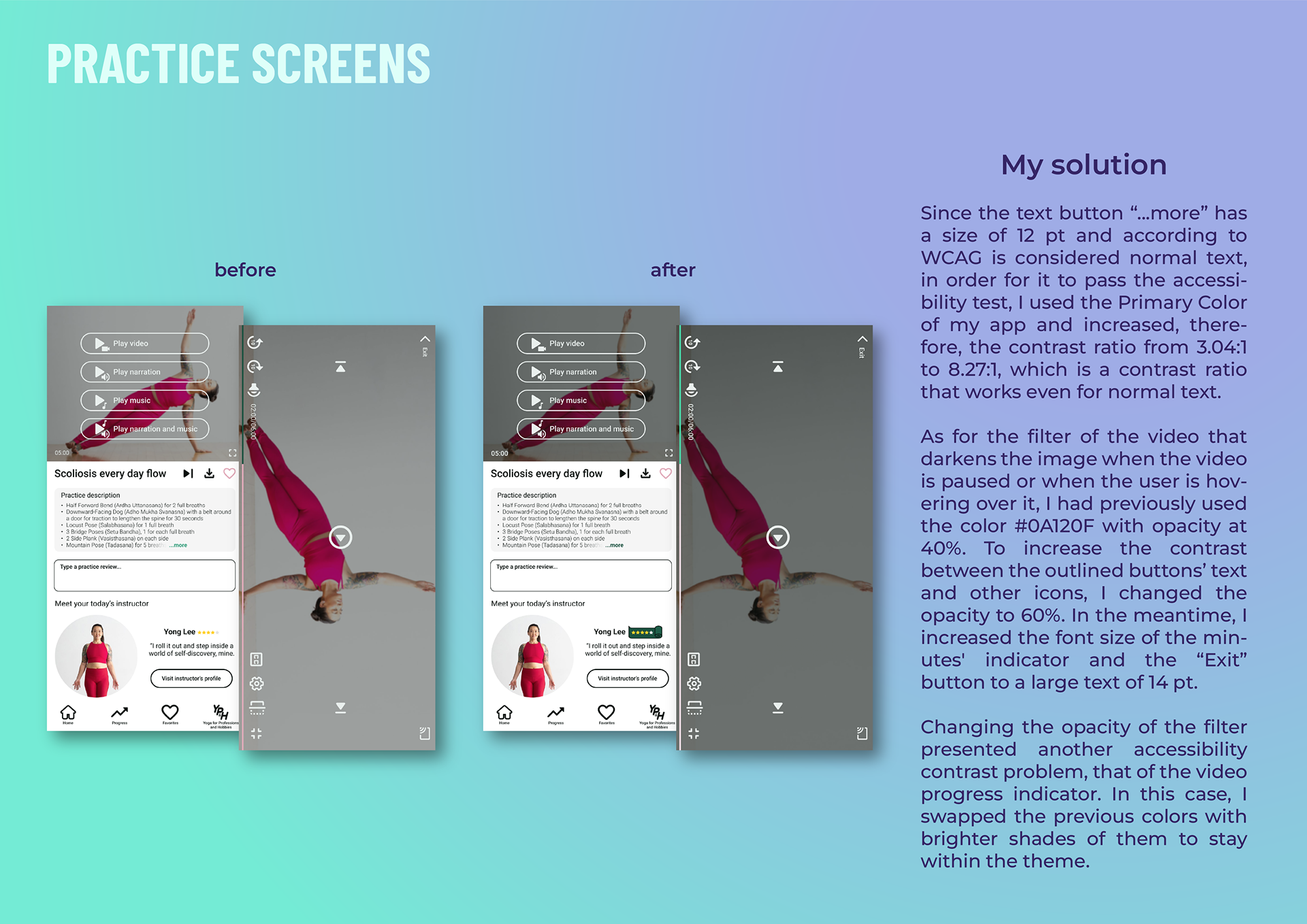
Visual Design
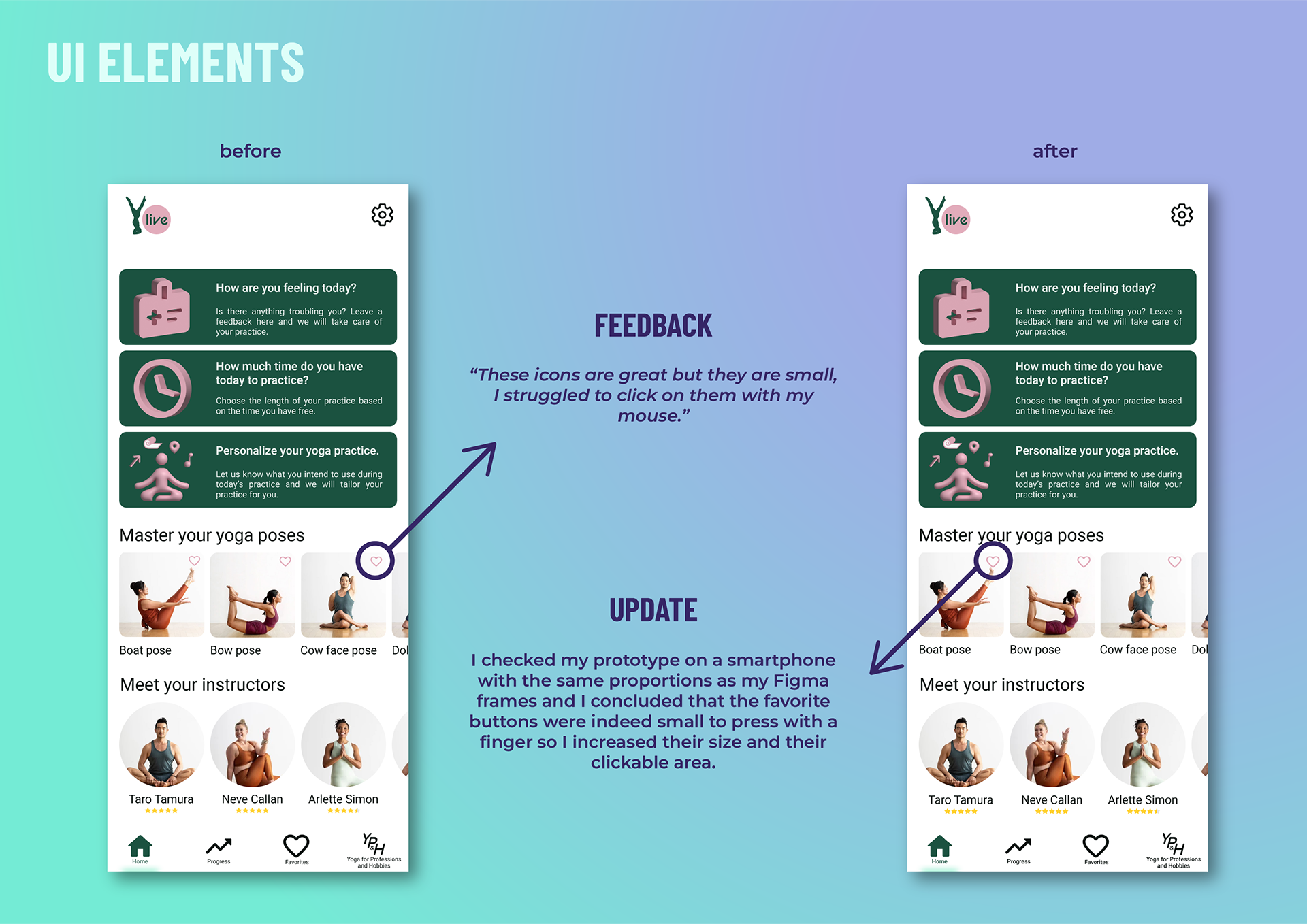
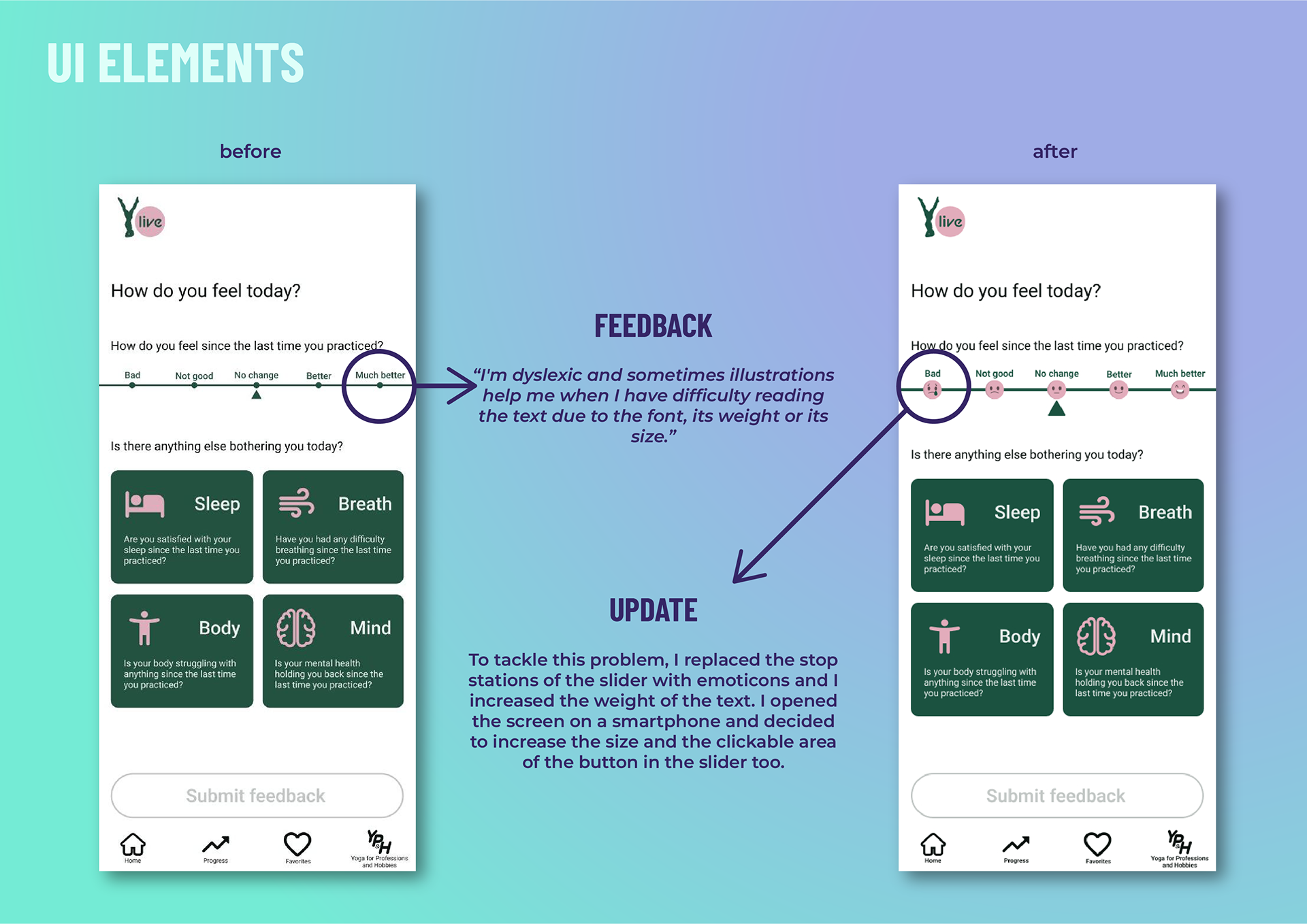
Designing for Accessibility








The Final Solution
Next Steps

Lessons and Reflections
In all 7 months that I was designing Yolive I learned by doing how important each step of the designing process is, in order for your product to deliver the experience that the user expects.
Just to mention a few:
The Usability Testing provided me with a different point of view on how the users think and what they need to facilitate the completion of the task within the app. That's why it is important to choose as participants of your test real users, or potential users that fit your project's target audience. Only by doing this, the feedback you receive is valuable and can be used to further iterate your product, which will turn out to be an app that your users not only will want to use, but they will also recommend to others.
From the Preference Test, I learned that users don't always prefer what the designer prefers. They value and take into consideration different things. Sometimes the designer cannot satisfy every one of them. The best way the designer can approach things is to design for the majority and try not to evoke strong negative emotions in its users.
The Rainbow Spreadsheet helped me organize the Usability Test results and create a plan for further changes to my prototype. It is still the document that I always consult before making any iterations to Yolive.
Designing for accessibility helped me realize that the aesthetic look might be more beautiful, but although appearance is important to the user, being able to finish the task successfully is more important.
During the whole process of prototyping, I learned that there are parts of the app that you can decide from the beginning on how you want them to look like, and there are others that, although you might not have a clear view just yet, that is perfectly normal and step by step they will take shape.
Last but not least, from the beginning of my journey in designing Yolive, I learned that feedback is crucial for designing a good product, whether this feedback comes from your tutor, mentor, fellow students, or your testers, users, other designers, stakeholders, developers, and so on. Receiving feedback is not always easy to digest, depending on the situation and the stage of your project, but a fresh pair of eyes is always helpful and its feedback should be taken seriously because it can help you get out of the designer's own bubble, empathize, and create a plan on what you should do next in order to create a better user experience, which at the end of the day is the goal of a UX designer.